README.md などの Markdown ファイルを GitHub に push する前に、GitHub と全く同じ見た目でプレビューできる GitHub CLI の extension を作った。markdown-previewというカスタムコマンドが使える。
今回はgh-markdown-previewの紹介と、GitHub CLI extension を作ってみての所感を書く。
gh-markdown-preview
Markdown、特にREADMEファイルを GitHub のリモートレポジトリに push する前にプレビューしたいことが結構あった。github.com のページでどのように表示されるかをブラウザで見てみたいのだ。Markdown エディタやビューアーで GitHub っぽいスタイルはあるものの、HTMLとCSSがビミョーに、いや「わりと」違うので満足がいかなかった。
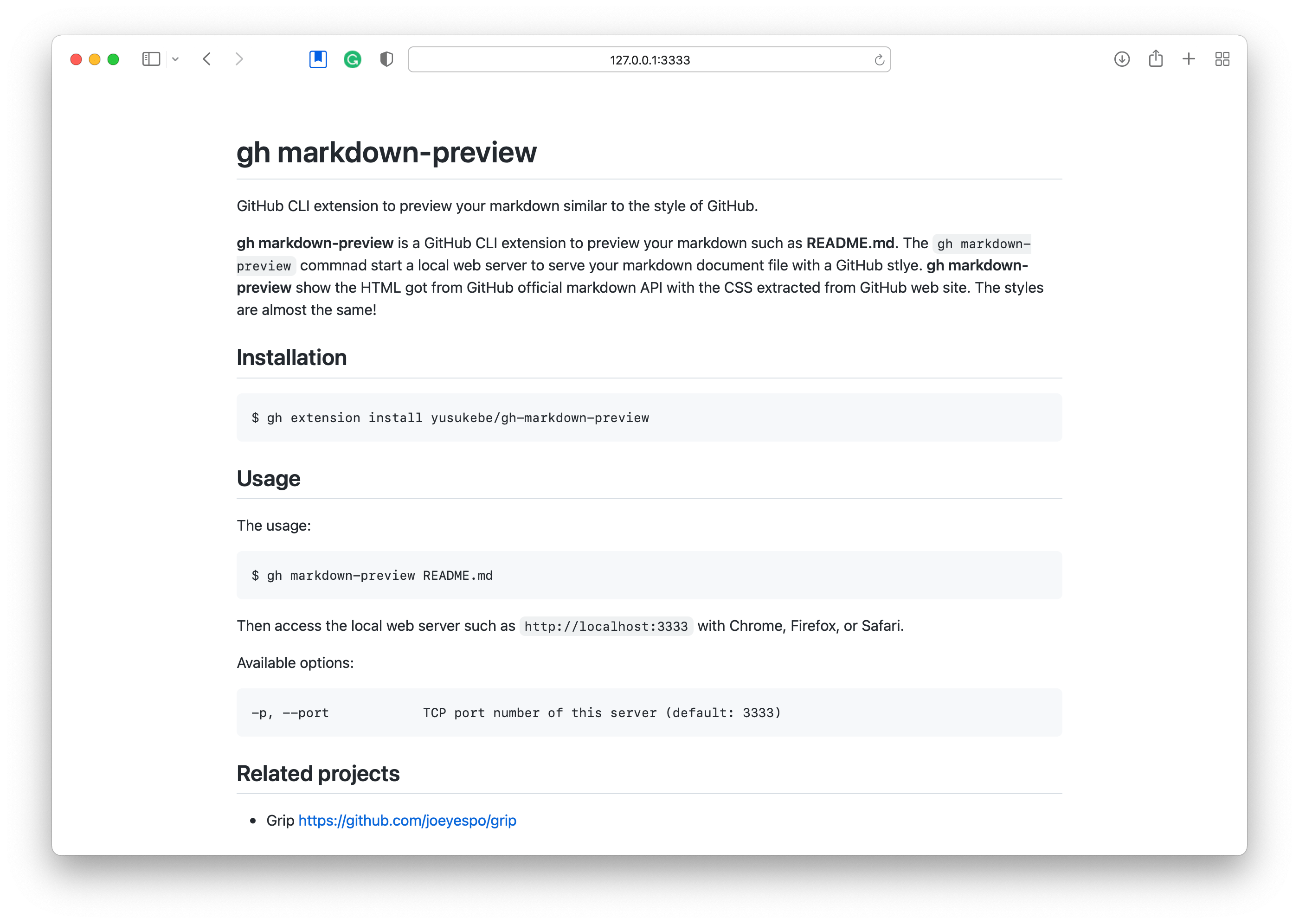
で、限りなく同じ見た目にしちゃおうというがこのgh-markdown-previewである。GitHub CLI のサブコマンド markdown-preview として動き、Markdown ファイルを指定して起動すると、ローカルにプレビュー用のサーバーが立つ。それを Chrome や Safari などの Web ブラウザでアクセスする。
実際問題見た目がほとんど github.com になった。

種明かしをすると、
- HTML - Markdown を HTML にパースするのに GitHub 公式の API を使っている
- CSS - github.com から CSS 引き抜くプロジェクトがあるのでそれを使っている
ので、見た目が github.com になるのである。
ちなみに上記の「Markdown を HTML に変換する GitHub の API」が面白くて、/markdownに{"text":"# Header"}とかって POST すると、<h1>Header</h1>がそのまま返ってくる。とてもよい。
さて、使うには GitHub CLI - gh コマンドが必要になるが、ghコマンドさえあれば簡単にインストールできて、簡単に実行できる。API にアクセスするための Token を設定する必要もない。
$ gh extension install yusukebe/gh-markdown-preview
とすればインストールされる。gh markdown-preview コマンドが使えるようになるので、README.md をプレビューしたければ
$ gh markdown-preview
とすればよい。カレントディレクトリにある README ファイルを自動的に探してくれる。デフォルトではhttp://localhost:3333にサーバーが立たるので、好きな Web ブラウザでアクセスすれば OK だ。
Live-reloading にも対応してて -r オプションをつけて起動すると有効になる。

こりゃ便利!README-driven development もお手の物だ!
ちなみに、似たようなツールにGripという Python 製の CLI があるのだが、
- 見た目がビミョーに違う
- GitHub API へアクセスするための Token を設定する必要がある(一定時間に少ないアクセスなら Token 要らないが、ヘビーに使えない)
ので、今回 gh extension として作った次第だ。
詳しい使い方は以下の GitHub レポジトリを参考にしてもらいたい。もし気に入ったのならばスターをつけてもらえれば幸いである。
GitHub CLI extension について
今回プラットフォームとして利用した GitHub CLI extension について。これが面白い。実はただシェルスクリプトを実行しているだけなのである。
分かりやすいのはmattn さんの gh-ostで、インストールしてからgh ost と実行すると、文字列をcat するだけのスクリプトが実行される。たったそれだけでいいのだ!
#!/bin/bash
set -e
cat <<'EOF'
...
EOF
gh-markdown-previewもフックとなるシェルスクリプトが Go で作ったバイナリをダウンロードして実行している「だけ」である。
ようは GitHub CLI extension とは、コマンドのインストールと実行を簡単にする環境なのである。
GitHub のレポジトリと対象となるスクリプトにgh-という Prefix をつければ extension として認識され、以下のようなサブコマンドが有効になる。
$ gh extension install username/gh-command-name
$ gh command-name
gh-markdown-previewは内部でgh api -X POST /markdown -f text='text'みたいな感じでghコマンドを使用してる。このようにghコマンドを利用して「GitHub CLI のサブコマンドにしたら便利じゃん」ってのはどんどん GitHub CLI extension にすればいいと思う。もちろんネタコマンドもよいですね。
他の GitHub CLI extension を知りたければgh-extention topicを見るとよい。いくつかピックアップすると以下がある。
- vilmibm/gh-screensaver
- vilmibm/gh-user-status
- kawarimidoll/gh-graph
- korosuke613/gh-user-stars
- sheepla/gh-userfetch
まとめ
というわけで、GitHub CLI extension を利用して Markdown をプレビューするためのカスタムコマンドを作った。当初の ss 目的である「GitHub の見た目そのままで README をローカルでプレビューしたい」は叶えることができて満足である。同じようなことを考えている人もいるかと思うので、その際はぜひ使ってもらいたい。GitHub CLI extension にしたことでインストールも実行も容易である!!