Fastly の導入を検討している。検討しているだけで、導入していないので、参考にならないかもしれないし、間違っているかもしれないが、メモ。
動機
Varnish を使っていて、最初は Varnish の冗長化をしたい!だった。
で、つよつよな人達に聞いたら「Fastly 使っとけ」だった。
まあそうなるよねえ。で、Fastly!となった。
ちなみに、Varnish を使ってる理由としては、以前も
で触れたとおり、
なるべく手間手前で、なるべく少ない箇所でキャッシュしたいからである。
Fastly でできること・したいこと
Fastly でできることはたくさんあるので、その中でもしたいことを列挙。リバースプロキシ、ロードバランサの機能も含むのが便利。特に、パスごとに制御できる。なので、とあるパスはキャッシュさせずに返したりと、既存サービスへの導入がしやすい!
- CDN
- 動的なページは常にキャッシュを MISS にしておけばよい
- キャッシュしなくてもパフォーマンスは上がる
- リバースプロキシ
- パスごとに挙動の設定ができる
- ロードバランサー
- 証明書の発行、更新
- WAF
- DDoS、ボット対策
なお、今回は画像などのアセットファイルのキャッシュは想定していない。そういったものはすでに他の CDN にのせている。なので、対象とするのは、Web アプリが出力する HTML が主になる。
Fastly の良い点
次に Fastly の良い点。これまで Varnish を扱っていたので、入りやすいし、細かい設定ができる。その上、Terraform などのプロビジョニングツールも使える。
- 速い
- Varnish ベース
- VLC
- Terraform
- while-stale-revalidate 戦略も使える
- Purge が速い
- 安い
- ロールバックが早い
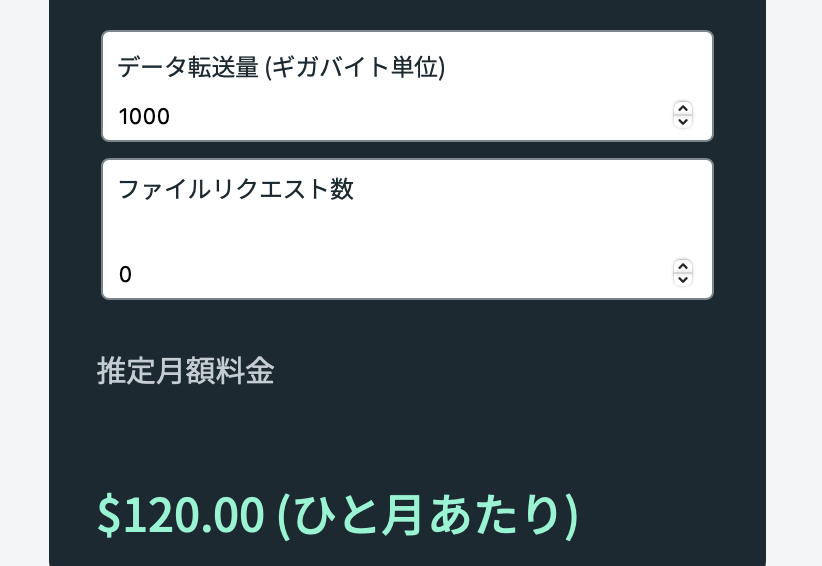
思ってたより安い。1TB の転送量で CDN 機能のみなら、$120 という概算が出た。
他サービスとの比較
上記のいい点をもってして、他サービスとの比較をする。CloudFront は Invalidation、キャッシュのページが高くて、ミスって、数十万を溶かした事例を知っている。
- CloudFront
- Invalidation が高い
- Akamai
- 馴染みがない
- Cloudflare
- カジュアル過ぎる
- Vercel
- 特化しすぎ
リスク
一番前段に置くので、サービス全体に影響する。全体で共有しないといけない。
また、障害点が増える。過去の事例もある。が、ここに関しては、神経質にならなくていいと思う。
導入する場合
サポートに連絡して、正確なコストを出して、検証して、計画を立てていく。導入しなくてもとにかく今から問い合わせをする!
参考資料
以下、参考資料をずらっと。日本語でのドキュメントなら、これ全部読んで満足だろうという具合である。
- Money Forward での事例、めちゃくちゃいい資料
- Coding CDN in Moneyforward - fastly を使って、CDN をコーディングした事例
- https://speakerdeck.com/syosuke1024/coding-cdn-in-moneyforward-1
- ZOZO Wear の事例
- Fastly のパスベースルーティングで実現する WEAR のゆるやかなクラウド移行 - ZOZO Technologies TECH BLOG
- https://techblog.zozo.com/entry/cloud-migration-of-wear-with-fastly
- Fastly 障害によって使ってるサービスが分かる
- fastly の CDN で発生したシステム障害についてまとめてみた - piyolog
- https://piyolog.hatenadiary.jp/entry/2021/06/09/162850
- アセットのみ CDN で使ってるサイトも含まれてると思われる
- キャッシュさせずに PASS で使ってる
- Slack アプリのフロントに Fastly を入れてメンテナンスモード セキュリティ強化 - Qiita
- https://qiita.com/jrsyo/items/b327dcb8d760b8257c0f
- Terraform で Fastly の VCL 設定
- Fastly の環境を Terraform で管理する - Qiita
- https://qiita.com/EnKUMA/items/0567fe84500ef261d3a0
- Fastly の Terraform レポジトリ
- fastly/terraform-provider-fastly: Terraform Fastly provider
- https://github.com/fastly/terraform-provider-fastly
- Fastly のブログより
- Terraform を使った Fastly サービスの設定方法 | Fastly
- https://www.fastly.com/jp/blog/how-to-configure-your-fastly-services-with-terraform
- dev.to は Fastly を使っている
- dev.to がなぜ insanely fast を実現出来ているか - Qiita
- https://qiita.com/saboyutaka/items/1f528ec3ce85476d7561
- 日経電子版も Fastly
- リニューアルした日経電子版が高速すぎてヤバイ件|こんぴゅ| note
- https://note.com/konpyu/n/n9fd5b81f6305
- Solving anything in VCL
- https://www.slideshare.net/Fastly/solving-anything-in-vcl
- 一休の事例
- 一休レストランの店舗ページを SPA 化して Fastly で段階的リリースした話 - 一休.com Developers Blog
- https://user-first.ikyu.co.jp/entry/2018/12/13/143157
- 一休は一部動的なページはわざと MISS させて、特集ページなどは短い時間でキャッシュさせている
- fastly labs
- Fastly Fiddle
- Twitter で積極的に発信してる
以上
つまり、
Fastly は Varnishn の代わりになるどころか、だいぶ良い。アーキテクチャに影響するので、認識合わせてこ。
ということでした。「導入してみた編」は導入したら書く!