「Core Web Vitalsを上げる」機会があったので、Core Web Vitalsについてまとめてみる。 これから書くことは今現在、僕が把握してることで、間違っていることがあると思うけど、そこはご愛嬌でお願いします。
1. Web Vitalsとは?
Web VitalsというのはGoogleが提唱したUXの指標である。GoogleはWebに対するUXのことを「ページエクスペリエンス」と呼んでいる。「Core Web Vitals」ってのは「Web Vitals」のサブセットになっているので、まずはそこを理解しておく必要がある。
なぜWeb Vitals?
最近、Webのフロントのことについて調べることが多いのだが、やたらとこの「Web Vitals」もしくは「Core Web Vitals」という言葉に出会う。
「フロントの体験」としてWeb Vitalsが重要だからであると同時、「Googleの検索結果」にWeb Vitalsが採用されるからだ。実際、Googleは公式に「2021 年 6 月中旬から、ランキング システムの一部としてページ エクスペリエンスの使用を開始する」と言っている。
ざっくり言うと、Web Vitalsは「ページの体験」と「SEO」に影響するといえる。
2. Web Vitalsの指標
Web Vitalsにはいくつか指標があって、数字で測れる。
Core Web Vitalsの3つ主な指標
Web Vitalsのうちのページのパフォーマンスに関わる「3つの指標」をCore Web Vitalsとして総称している。 詳しいことは他のWebリソース(だいたいこのページ https://web.dev/vitals/ を読めば良い)に任せるとして、かいつまむと
- LCP - ページの表示速度。ページ内の一番大きな要素(画像など)が表示されるまでの時間。単位は秒。
- FID - ページの反応速度。ユーザーがそのページで初めてアクションが出来るようになるまでの時間。単位は秒。
- CLS - レイアウトの安定性。描画のタイミングにより要素の大きさや位置などが変化するとスコアが低くなる。単位は独自の点数。0が最も良い。

それぞれ影響度が違ってLCPは25%、CLSは15%という風になる。後述するツールでは、これを考慮して、トータルのスコアを100点満点で出してくれる。
また、Googleではパソコンよりもモバイル向けのページ、モバイルで実行することを重視してる。モバイルで実行する、とはLANケーブルでつながったパソコンよりも、スペックと回線速度が劣ると考えて良い。
Core Web VitalsはWeb Vitalsの中でも特に重要である。
Web Vitalsの残りの指標
更にGoogleはWeb Vitalsとして、以下の4つの指標を掲げている。
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- 邪魔なインタースティシャルがない
今回はとにかくCore Web Vitalsのスコアを上げてみたい。 Core Web Vitalsは数値で出てくるので目標が立てやすい。
3. Core Web Vitalsを測定する方法
まずはスコアを測らなくてはいけない。いくつか方法を紹介する。
JavaScriptを埋め込む
ページにJavaScriptを埋め込んで console.log() の結果をブラウザの開発ツールで見れば点数が分かる。
ライブラリ https://github.com/GoogleChrome/web-vitals があるので、
import {getLCP, getFID, getCLS} from 'web-vitals';
getCLS(console.log);
getFID(console.log);
getLCP(console.log);
とすればよい。スコアをGoogle Analyticsに送って集計する、なんてことも出来る。
Lighthouse
Web Vitalsを測定する上で一番良く使うのがLighthouse。Google Chromeの開発ツールから起動出来る。

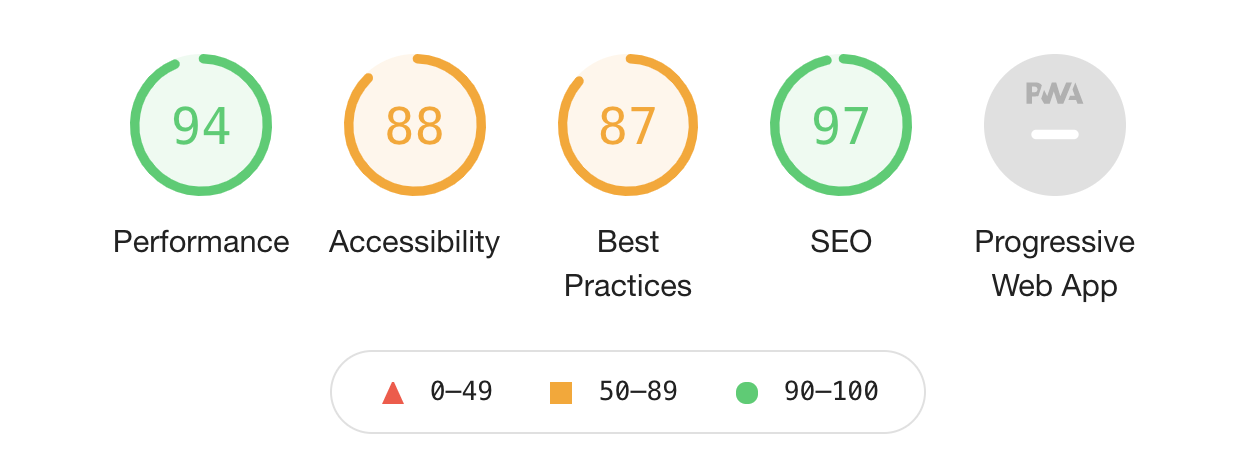
ローカルホストを含む任意のページに対して実行出来る。「Performance」の項目を見ればCore Web Vitalsのスコアが見れるのだが、他にも
- Accessibiliy
- Best Practice
- SEO
- Progressive Web App
についてのスコアも出してくれる。ちなみに、あんま使ってない。

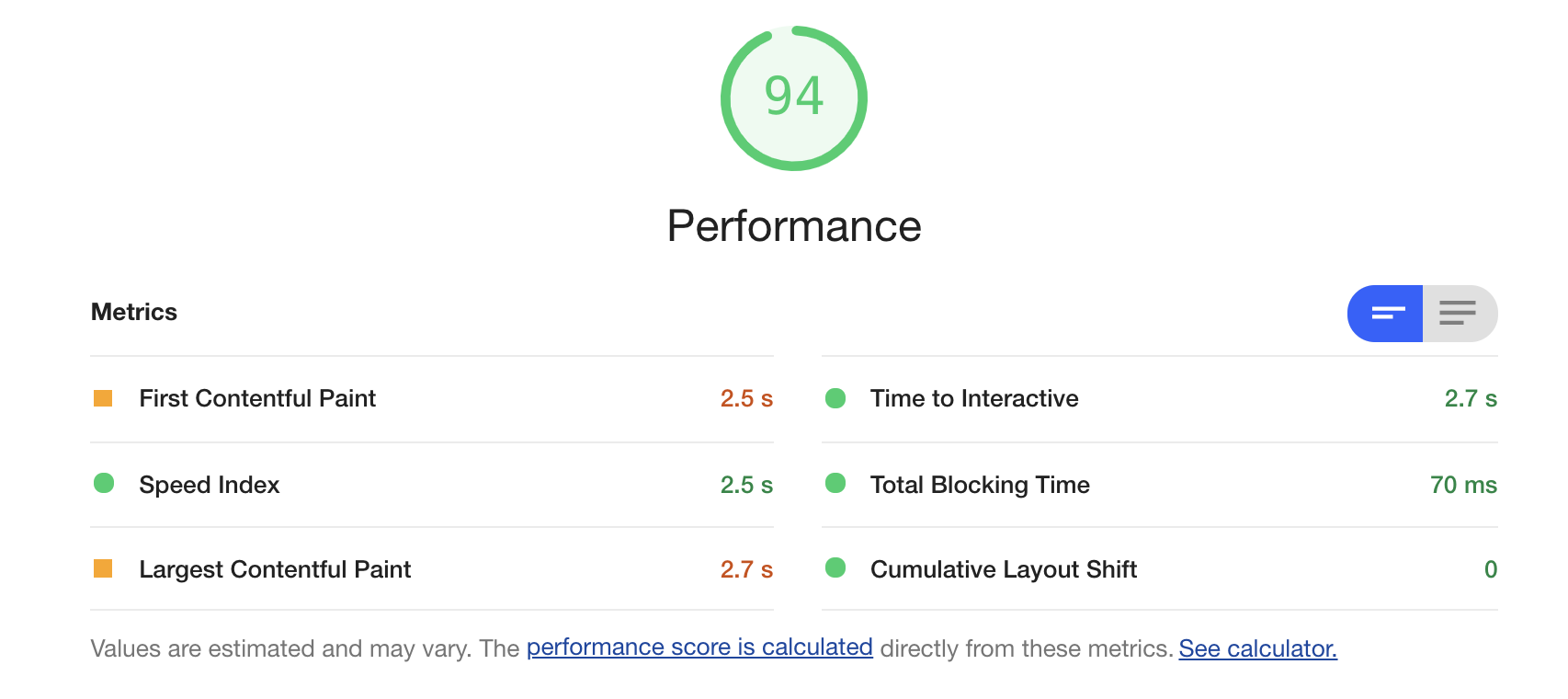
Performanceの項目ではCore Web Vitalsの3つの要素以外に
- Speed Index
- Total Blocking Time
- Time to Interactive
も測ってくれる。

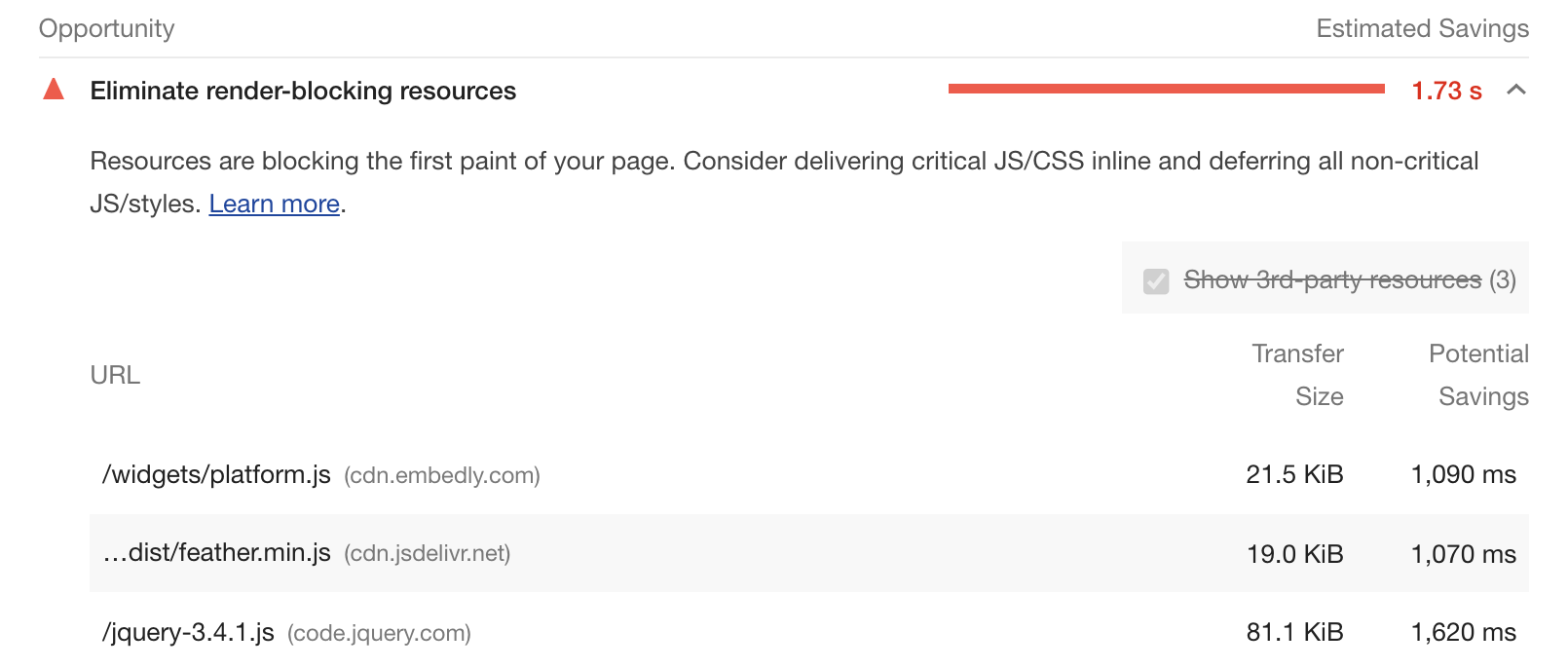
さらに、スコアを改善する方法を指摘してくれる。例えば「 レンダリングをブロックする要素があるからインラインもしくは非同期で読み込むといいよ 」とか教えてくれる。

これを見て、改善して、スコアをあげる、というのをひたすら繰り返して、100点を目指すわけだ。
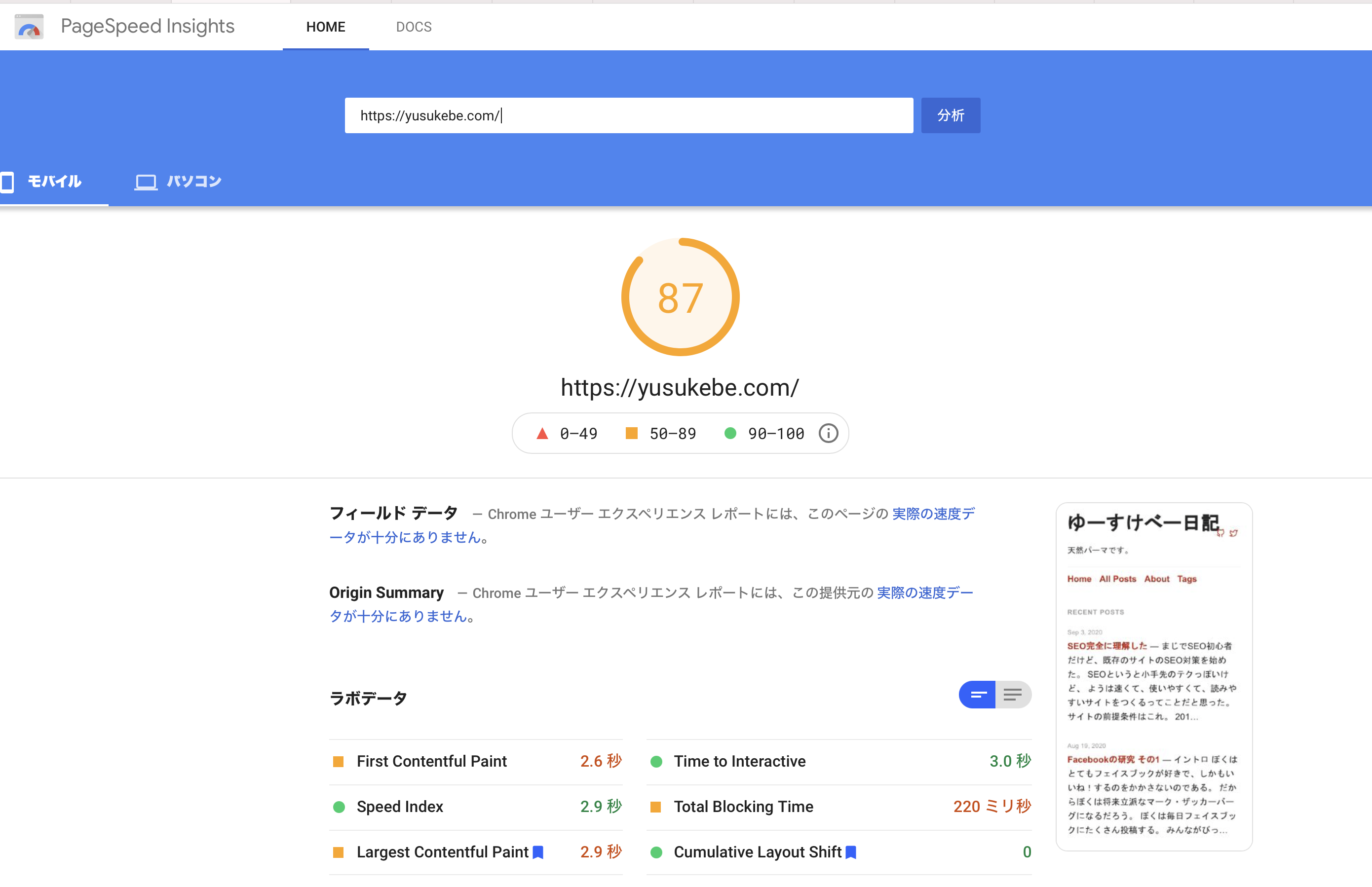
Google PageSpeed Insights
LighthouseをGoogleの環境で実行してくれるサイトがGoogle PageSpeed Insights。
わざわざChromeの開発ツールを開かなくていい。Lighthouseは手元で実行されるために実行するマシンのスペックなどでスコアに揺れがあるが、Google PageSpeed Insightsの場合は、Googleの環境から実行されるので、参考スコアとしての確度が高い。

チームでCore Web Vitalsの点数を上げたい時に便利だ。
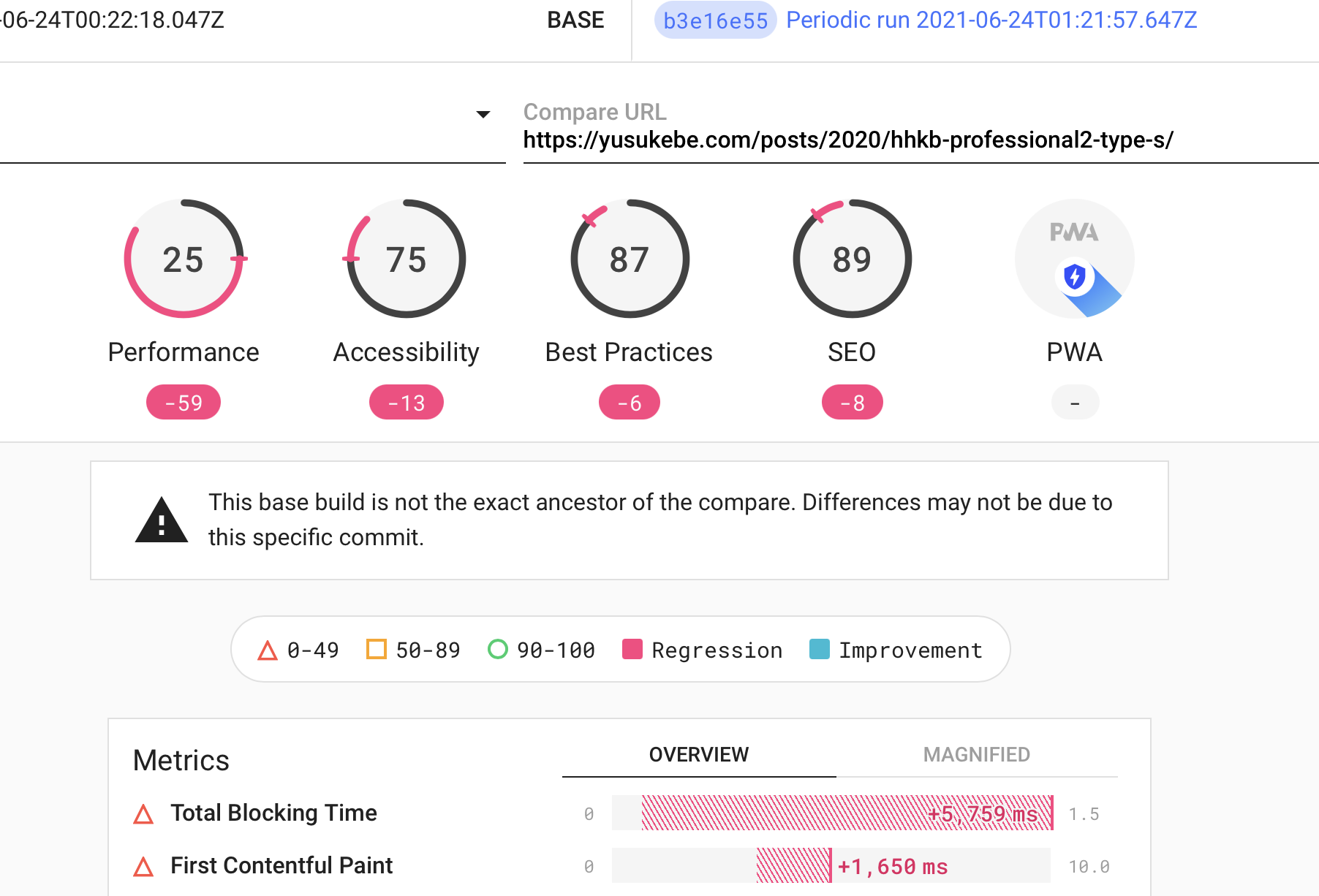
Lighthouse CI
定期的にLighthouseの点数を測定したい時がある。Lighthouse CIはまさに「CI」。コミットごとにいかに点数が変化したか?を集計して、視覚化してくれるツールだ。
サーバーとCLIの2つで構成されている。CLIがLighthouseを実行して、ページのスコアを取得。サーバーにアップロード。サーバーはそれを集計・グラフでの描画をする。LighthouseをヘッドレスChromeで実行させられるので、ふつーのLinuxサーバーで運用が出来るのが嬉しい。
複数のページに対応する。また、とあるページの各コミット、もしくはページとページのスコアを比較出来るのも特徴である。

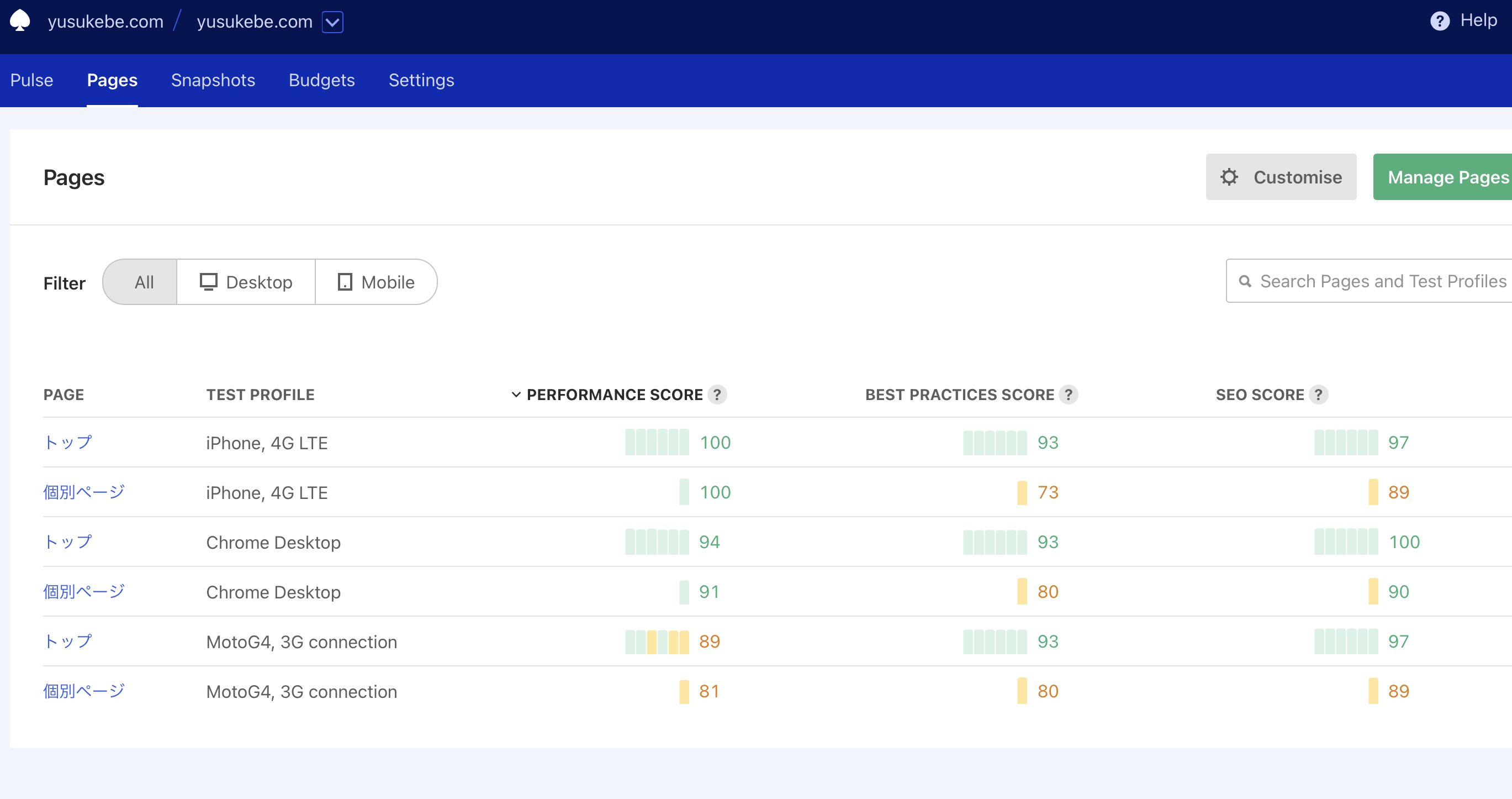
SaaS
Googleオフィシャルが作った測定方法の他に、SaaSを利用する方法もある。これらもLighthouse CIと同じようにサービス側でLighthouseで実行して、スコアの視覚化をする。ぱっと調べたところ以下がある。
- Sentry https://docs.sentry.io/product/performance/web-vitals/
- SpeedCurve https://speedcurve.com/blog/web-vitals-user-experience/
- Calibre https://calibreapp.com/blog/core-web-vitals
特にCalibreが使いやすい。

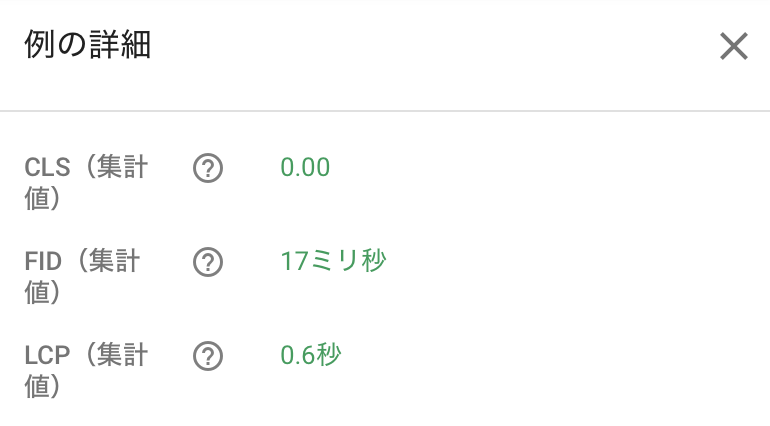
Google Search Console
最近では、Google Search Consoleでも各ページに対しての3つの指標のスコアを確認することが出来る。
フレームワーク
フレームワークで測定が出来たりもするらしい。例えば、Next.jsでは Next.js Analytics という機能がある。
4. Core Web Vitalsを上げるには
実際にCore Web Vitalsを上げてみた。
ちなみにこのブログはいくつかの理由でスコアを上げるのが難しいので今の所諦めた!
WordPressのCore Web Vitalsを上げる
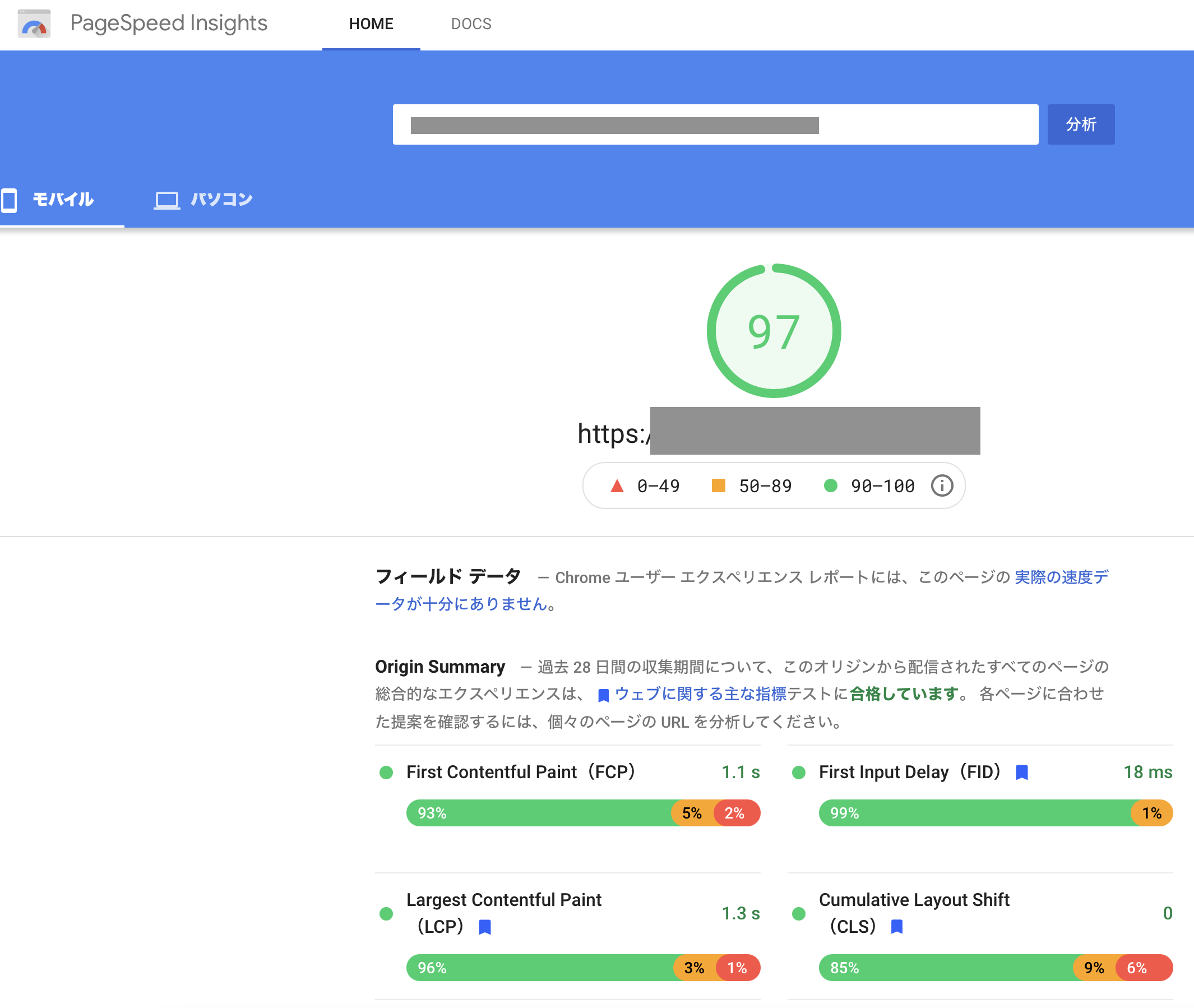
みんな大好きWordPress。一例として僕が管理しているWordPressサイトをピックアップ。プラグインを使ったりして、Core Web Vitalsを上げてみた。対策前のキャプチャ撮ってなくて最初の点数わからないけど(それが重要なのに><)、最終的には「97点」までいった。

やったことは以下。
- 使ってないプラグインを無効化
- フロントのページをキャッシュさせた(W3 Total Cacheを使用)。通常WordPressサイトはPHPが動的に動いてページをレンダリングするが、メモリにHTMLを置いておいてそれを返すようにした。TTFBが短くなる
- 画像をCDNから配信(Jetpackの機能を使った)
- アセットファイルにExpiresヘッダーをつけて、ブラウザ側でキャッシュさせるようにした
- アセット(JavaScriptをCSS)を最適化。一本にまとめた(Autoptimizeを使用)
- 一部アセットの読み込みタイミングの調整
async/defer - 一本化する前に使ってないJS、CSSを見つけた削除(WordPressデフォルトで吐くJSでも無駄なのあった)
- 画像のLazyloadの最適化(プラグインをいくつか試した)
- LCP画像のprefetch(個別の記事の上部で、アイキャッチ画像を出していたが、それをprefetch)
- アバター画像のwidth/height指定してなかったので明記
ページをキャッシュさせておくと、記事の更新のたびにパージしなくてはいけなかったり、面倒が増えるが、ここまでチューニングすれば100に近い点数を取れることが分かった。ちなみに、JSのダイエットとCSSで重要なのをインラインにする、ってやれば100点は取れそう。
JamstackとSSG
Core Web Vitalsのスコアを上げる方法として、SSGしたHTMLをJamstack構成で配信するというものがある。 最近、よくみる方法だ。
JamstackのはJamは
- JavaScript
- APIs
- Markup
の頭文字をとったもの。これ、例えば、フロントを持たないヘッドレスCMSでコンテツを管理してそいつがAPIの役割を負う。 デプロイの時にAPIを叩いてHTML(Markup)を生成。それをCDNに乗っける。他の機能はJavaScriptが負う。結果的にサーバーレスになる。とかそんな感じ。
ページを構成するのにNext.jsやNuxt.js、VueといったJS/nodeフレームワークが使われることが多い。で、これらのフレームワークはSPAで動かせるんだけど、全ての機能・ページを静的HTMLに吐く機能がある。SSG=Static Site Generatorと呼ばれている。最近ではWeb Core Vitalsのスコアを少しでもあげようと、これらの機能を使い静的に書き出されたHTMLをCDNに乗せて配信する手法が注目されている。Next.jsを作っているVercelがCDNやエッジでNext.jsを実行するプラットフォームを持ってて面白い。
Jamstackの仕組みを知って「(WordPressとの比較で)MovableTypeじゃん!」って思ってしまいました…
ちなみにこのブログはHugo+Vercelという構成なので、Jamstackである!
他にもページエクスペリエンスを向上させるものとして「Signed Exchange」なんて面白い仕組みがあるのだが、今回は触れない。
5. Core Web Vitalsを妨げるもの
Core Web Vitalsを上げる努力をしてて、解決するのが難しかったポイントがいくつかある。
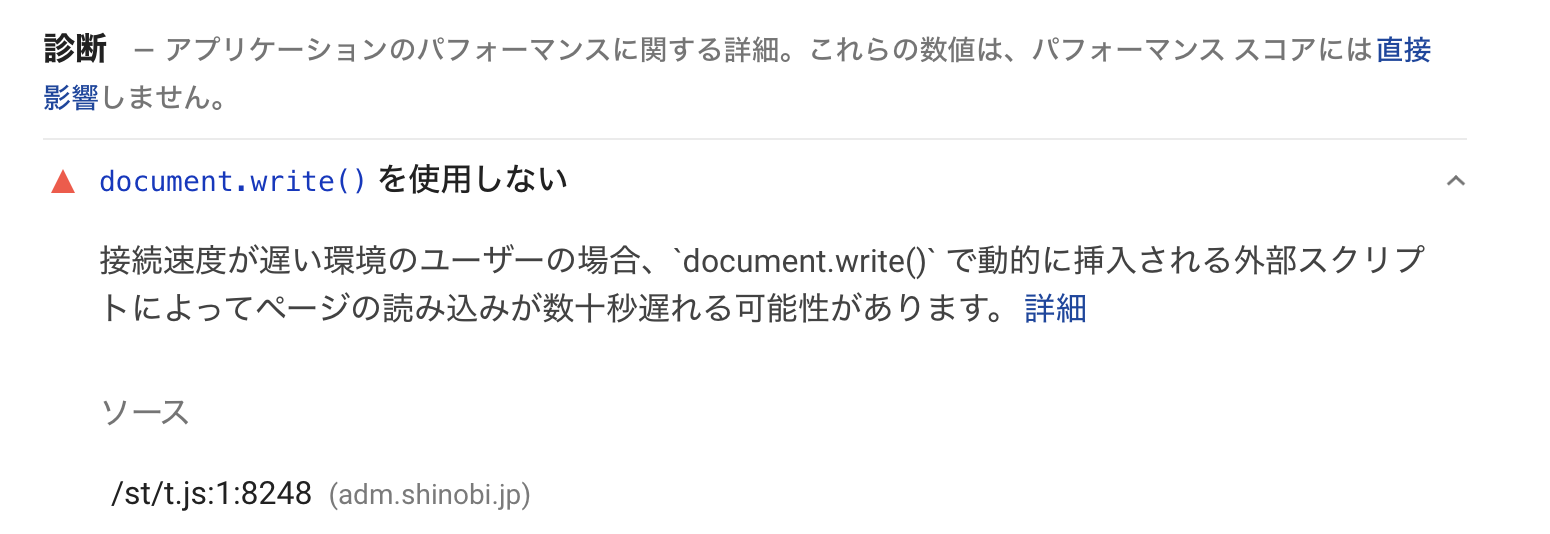
例えば、外部の広告を読み込んでる場合は、当然ながらこちらでリソースをいじれない。JavaSciprtの最適化もレスポンスヘッダーを変更することも出来ない。これが原因でスコアが下がることがあった。

また、コンテンツ、さらにUIパーツの量が多いと必然的にDOMの量が増えたり、時には深度が深くなるので、スコアが下がる。コンテンツを削ればいいことだが、都合によって「これ以上削れない」ってなるかもしれない。
スコアを上げるには要素が少ない方がいいに決まっている。広告、コンテンツをとるか、スコアをとるかのトレードオフである。
まとめる
以上
- Web Vitalsとはなにか?
- Web Vitalsの指標
- Core Web Vitalsを測る方法
- Core Web Vitalsを上げるためにやってたこと
- Core Web Vitalsを妨げるもの
を紹介した。
さて、点数は上がったものの、そもそもの目的「UX」「SEO」についてはどう変化しただろうか。UXについては、もともと遅いサイトだと体感で分かるほど変化した。例えば、CTRが向上するといったビジネス的な側面で良い効果があるだろう。SEOについては今のところ「分からない」というのが正直なところだ。Googleが検索順位のアルゴリズムに導入するは6月中旬からと言っているのでこれからだ。期待したい。
「5. Core Web Vitalsを妨げるもの」で触れたが、 スコアを上げるために、サイトのコンセプトから見直さなくてはいけなくなるケースがある。Web Vitalsを上げることはテクニックだけじゃないってのが面白かった。