最近 Cloudflare を使ってみてるのだが面白い。このブログも現在は Cloudflare から配信している。Cloudflare、CDN としても CDN 以外の部分でも面白い。今日はそんな Cloudflare の面白い点について紹介してみる。
簡単
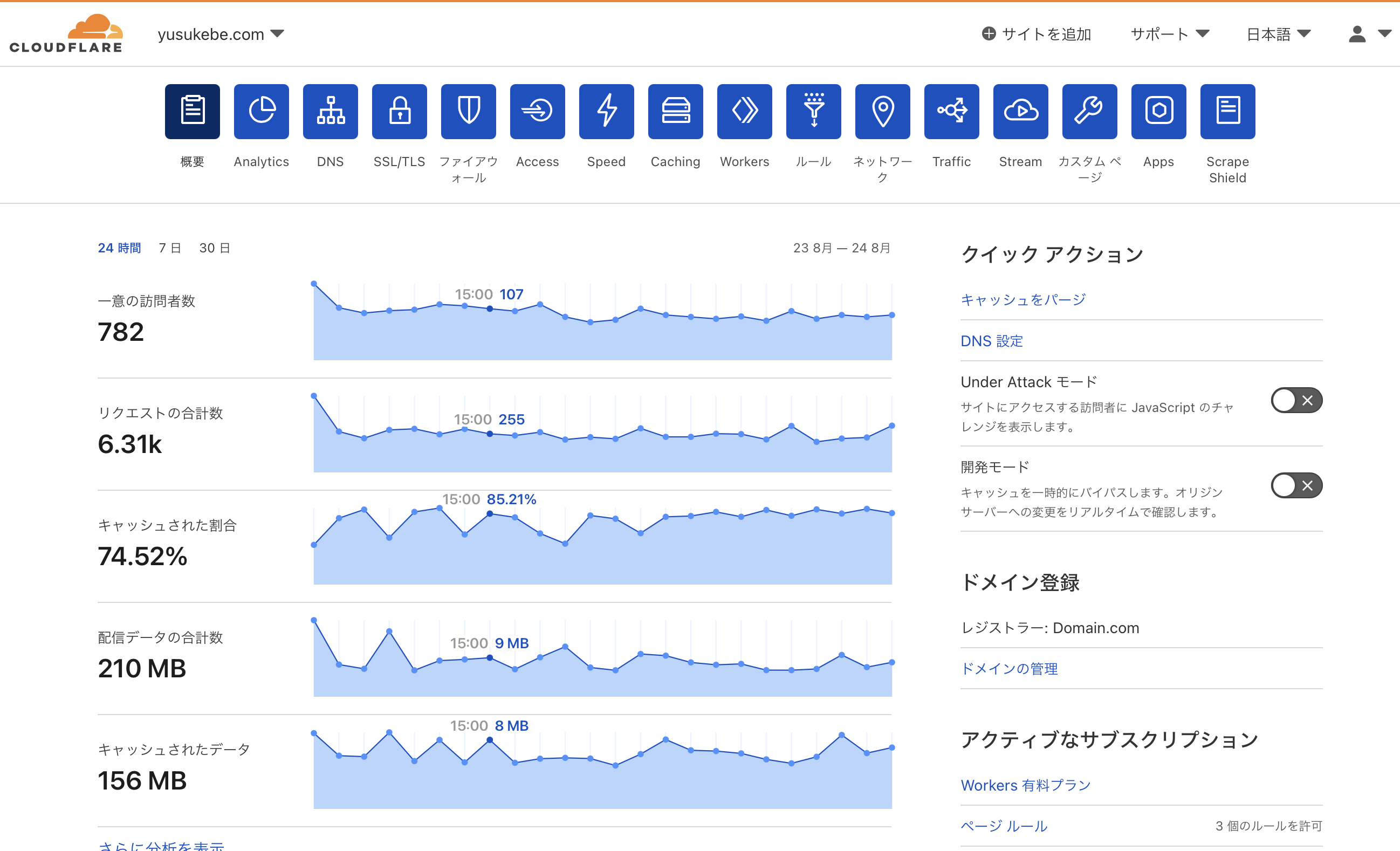
まずはこれ。他のクラウドサービスと比べても、簡単に設定ができる。ダッシュボードも簡潔でわかりやすい。
特に導入するのが簡単だ。以下がその手順である。
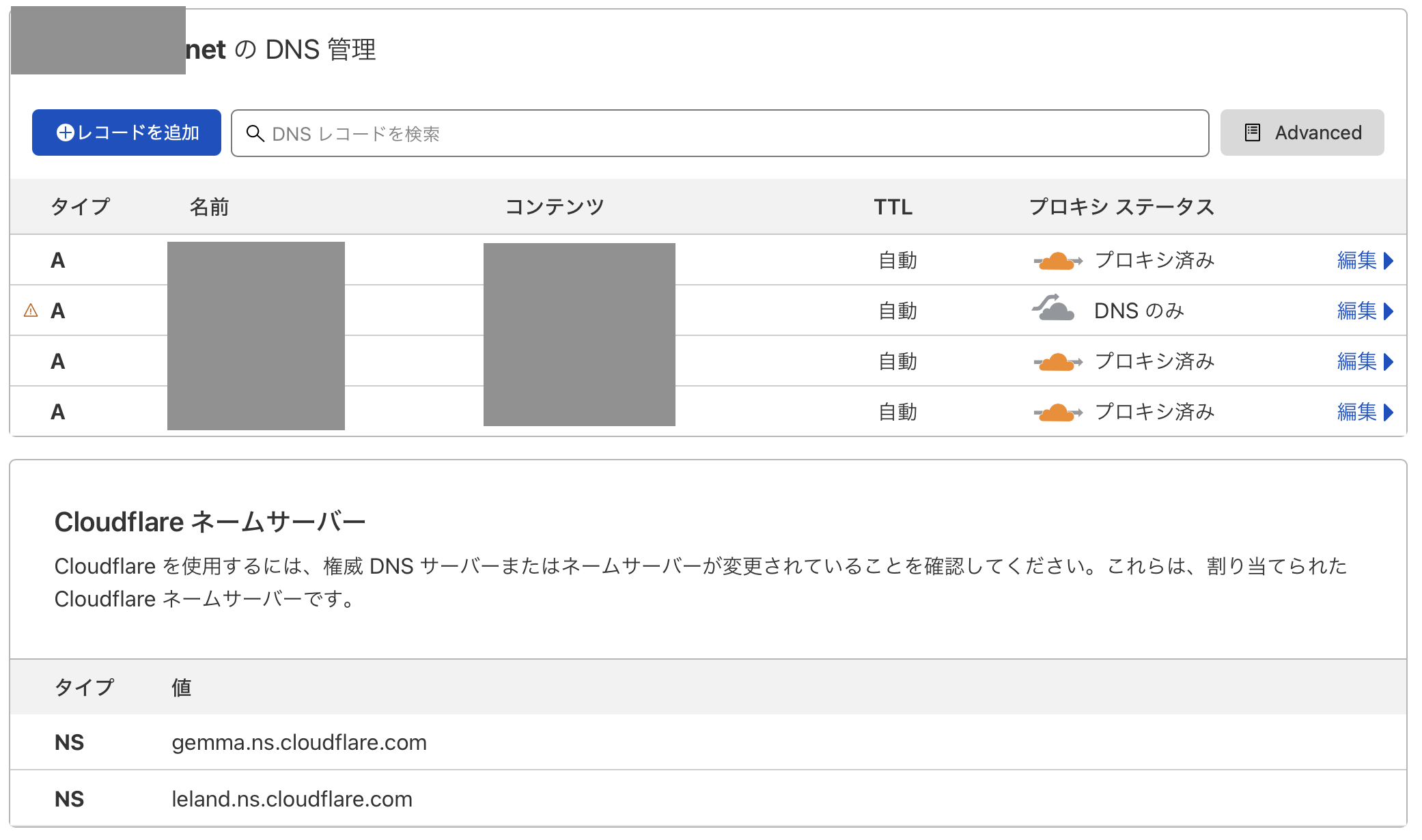
- ドメインのレジストラで、DNS サーバーを Cloudflare のものにする
- 利用したいホストの A レコードの IP をオリジンに向ける
- Cloudflare にプロキシさせる
たったこれだけで、あなたのサイトは Cloudflare の CDN を経由することになるのだ!!
AWS の CloudFront や Google の Cloud CDN なんかはだいぶ煩雑でガチっぽいが、それと比べるとだいぶカジュアル。趣が違うが、Vercel とか Netlify と同じような簡単さでサイトをまるごと CDN 化できちゃう。ちなみに Vercel や Netlify のような CDN の Edge で SSG を動かすのは Cloudflare でも Pages という機能でできてしまう。
簡単という意味では無料で始められるのもポイントだ。というかオプションの機能を使わない限りは転送料は無料である(たぶん)。とてもよい。
CDN として
いうても Cloudflare は CDN サービスなので CDN としての特徴を見ていこう。
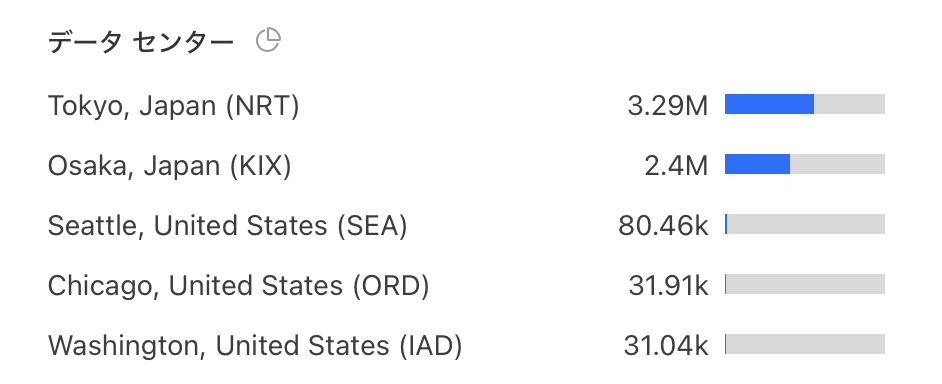
日本のエッジは 2 箇所
日本のエッジは 2 箇所。東京は成田にある。
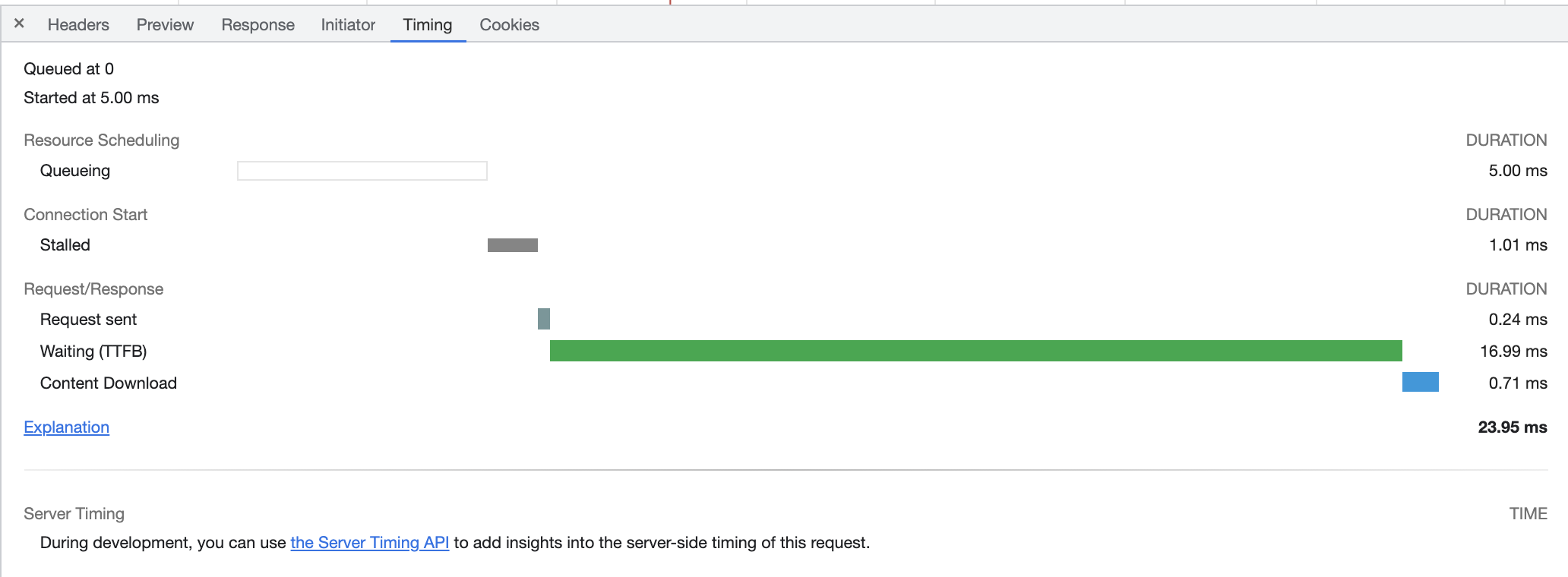
さすがに速い。この Cloudflare 上に置いたこのブログページを手元でロードしてみると TTFB が 16.99ms であった。
Purge し放題、速い
AWS の CloudFront ではエッジのキャッシュを消すために Invalidation という処理を挟むのであるが、それには都度料金がかかる。これ、気づかないで数十万円ぶっ飛ばした例をわりと知っているので怖いw それに Purge の命令を出してから完全にキャッシュが消えるまでどうしてもタイムラグが生じる(エッジの数にも比例するだろうから特に CloudFront は時間がかかる、のかな?)。
Cloudflare の場合は、この Purge がずっと無料だ。それに反映がとても速い。管理画面で「キャッシュをパージ」ボタンを押して、10 秒も待てばキャッシュが「MISS」になっている。
キャッシュしなくてもパフォーマンス改善が見込める
しばしば動的に動くコンテンツや、諸事情でキャッシュしたくないコンテンツはよくある。そういうのは CDN とは無縁だ、というわけではない。CDN を挟むことでパフォーマンスが向上するケースがある。
- ユーザー ⇔ オリジン間
- ユーザー ⇔ CDN(ここが速い) ⇔ オリジン
という構図になれば、速くなる。Cloudflare では、意図的にキャッシュさせずに都度オリジンに問い合わせてその結果のコンテンツを返すということができる(他の CDN でも当然できると思う)。 cf-cache-status というヘッダーが DYNAMIC になっていれば、そうである。実際、オリジンが US にあるサービスに DYNAMIC で Cloudflare を挟んだら速くなった!
Workers
エッジ上で動的なスクリプトを動かす「Workers」というサービスも付随している。JavaScript や Rust で書いたプログラムをサーバーレスで実行してくれる。
今回やったのは、例えば、PC ページとスマホページ、それぞれキャッシュしつつ別のページを見せる、という機能の実装である。Cloudflare の基本機能だけでは、ヘッダをキャッシュキーに使うことができないので、PC ページとスマホのページ振り分けができない。これをやるには Enterprise のプランに加入する必要がある。
Wokers ではリクエストヘッダを見て、キャッシュキーを決定。それに伴ってキャッシュを返却する、という記述ができるので、叶えられる。
興味深いのは、スクリプトのデバグ、デプロイを自動化してくれる Wrangler という npm ライブラリがある点だ。これが優秀。デプロイしたければ、
$ wrangler publish
とするだけ。
Pages
Jamstack を構成する Vercel や Netlify などは、Next.js なりの SSG をサービス上で実行し、CDN に置いてくれる。同じような機能が Cloudflare に登場した。
本ブログも Pages を使っている。Hugo で作られていて、予め連携してある GitHub レポジトリの master に git push したら自動的にビルドが走り、成功すれば、Cloudflare の CDN に乗るのである。
Vercel と同じように、プレビュー用の URL も発行してくれるのが優しい。
Signed Exchange
他にも面白いのはあるんだが、特に目を引いたのは「AMP Real URL」という機能である。
AMP ページが Google キャッシュに乗ると、検索結果からアクセスした際に Google のドメイン( ampproject.org )になってしまう。ところが、Signed Exchange という仕組みを使えば、Google キャッシュのコンテンツを返却しつつ、ドメインはオリジンのドメイン(この場合なら yusukebe.com )にすることができるのだ。この Singed Exchange を叶えるのが Cloudflare で言う「AMP Real URL」だ。Signed Exchangen の実装には手間が伴うが、Cloudflare の場合はトグルボタンをオンにするだけで使える。すごい!
Signed Exchange には他にもいくつかの利点がある。あの忌々しい Google AMP キャッシュのヘッダが消える。Google 検索画面の時点で、ページが prefetch される。
今のところ Signed Exchange は Chrome だけ、しかも「iOS の Chrome は除く」という対応状況なのが残念。
その他の機能
その他、ダッシュボードから使える他の機能を列挙しておく。
- Analytics、CDN へのトラフィックだけではなく、フロントエンドの解析機能もある
- SSL/TLS の設定を発行・適応を勝手にやってくれる
- WAF と ボットアクセス制御。有料だが、ボットの解析機能まである
- ロードバランシング
- その他諸々…
まとめ
以上、Cloudflare 面白いよーって紹介をしてきた。カジュアルに使えるので興味があれば使ってみるとよいと思います。
最後に、僕は Cloudflare の回し者でもなく、この記事はステマでもないってことを断っておきます。むしろお金ください><