ブログに画像を貼るのに、保存してリサイズして名前変えて、アップロードして… という作業がめんどくさい。 なので、Gyazo を使っていた。でも、Gyazo を使い続けるのもなんかアレなんで、代替の手段を考えていた。
macOS Monterey に「ショートカット」が入ったので Automator より触りやすいと試していたら、いつの間にか「Gyazo もどき」ができた。 バックエンドに S3、フロントの API サーバー に Cloudflare Workers を使った。
これ、なかなか面白いので紹介する。
デモ
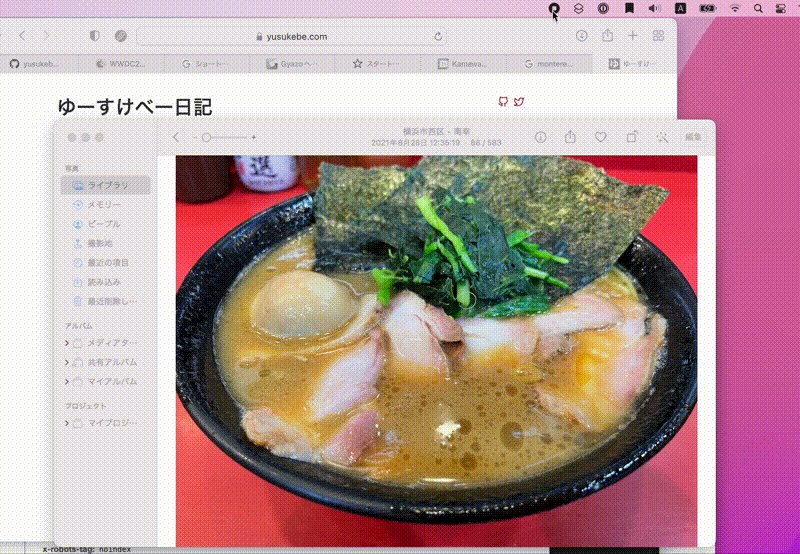
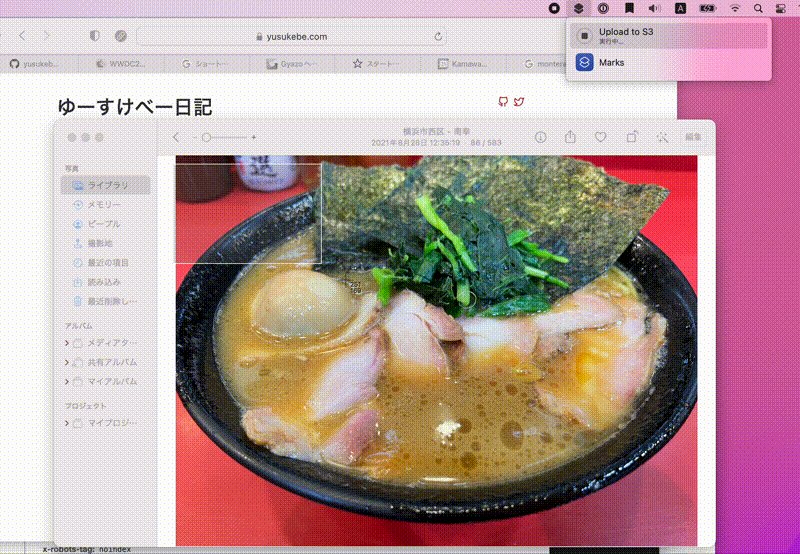
右上のメニューバーより起動できる。

macOS のショートカット
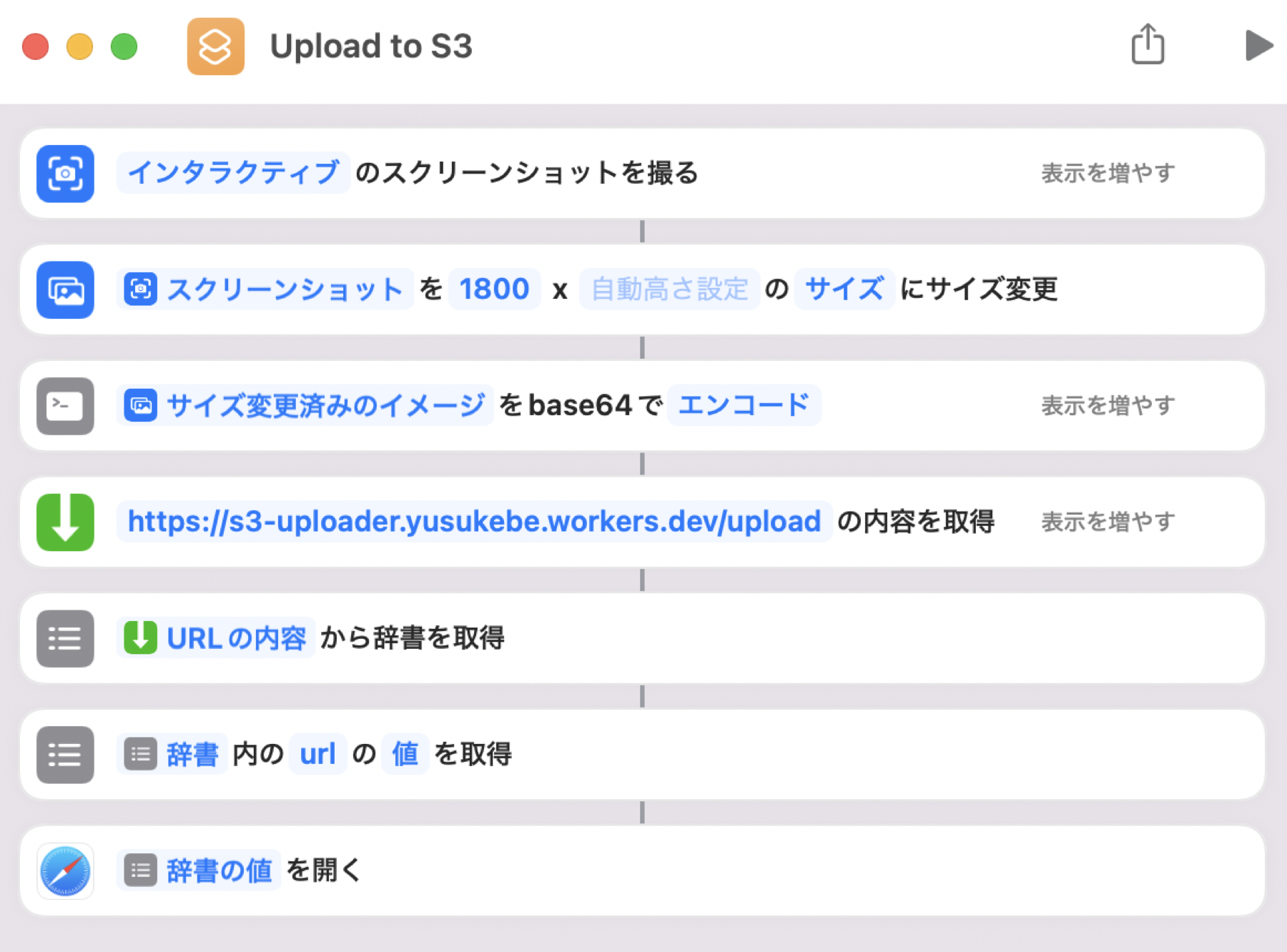
最初に macOS の「ショートカット」アプリをどのように構成しているかを説明する。以下の通りである。
- インタラクティブにスクリーンショットを撮る
- スクリーンショットを1000 x 自動高さ設定 のサイズにサイズ変更
- サイズ変更済みのイメージを base64 でエンコード
https://s3-uploader.xxxxx.workers.dev/uploadの内容を取得(つまり POST リクエストを飛ばす)- URL の内容(つまり返却された JSON)から辞書を取得
- 辞書内のurlの値を取得
- 辞書の値をブラウザで開く
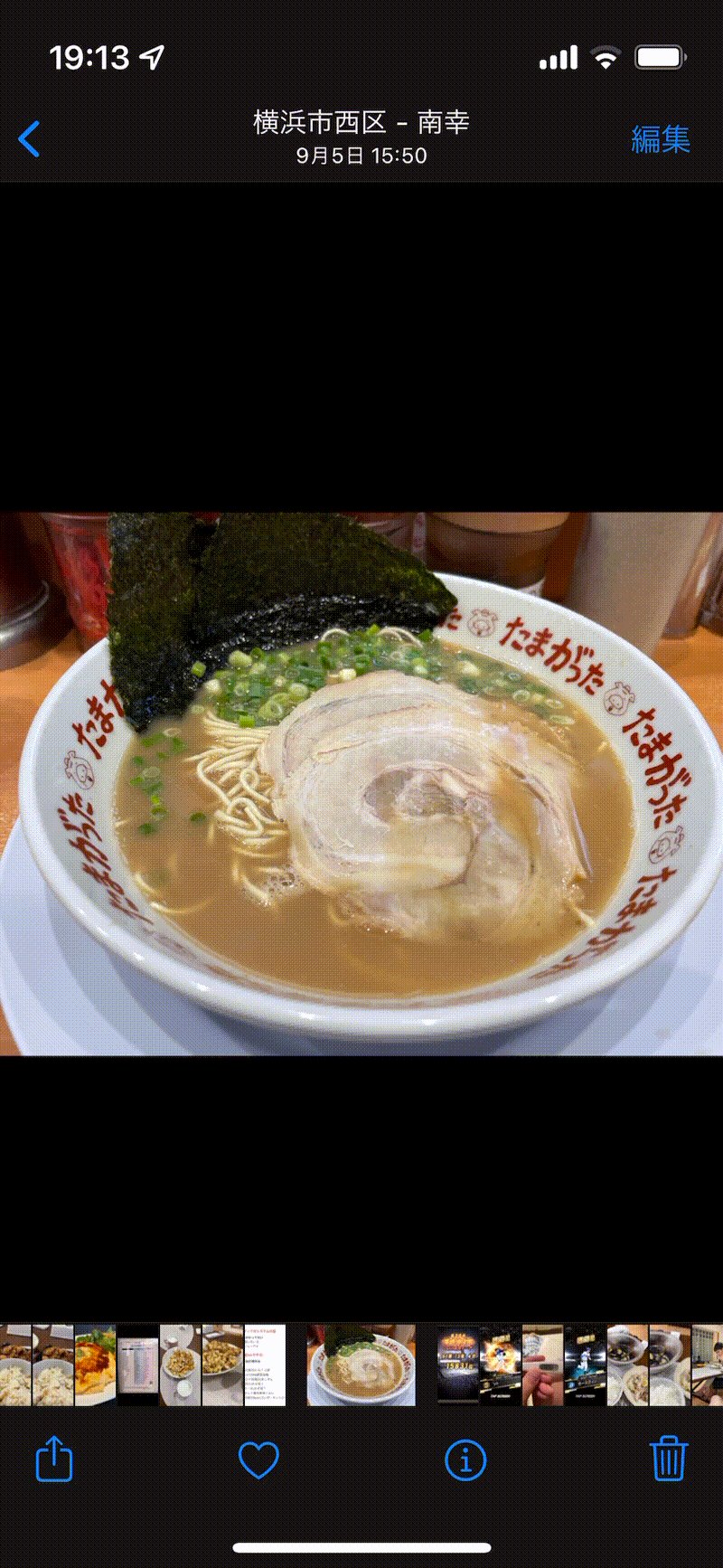
下のようになった。 当然この画像も今回つくったショートカットを使ってスクショ&アップしている。

流れについて。
まず起動すると、範囲を選択してスクリーンショットを撮れる。それを横幅を指定して、比率を保持したままリサイズする。
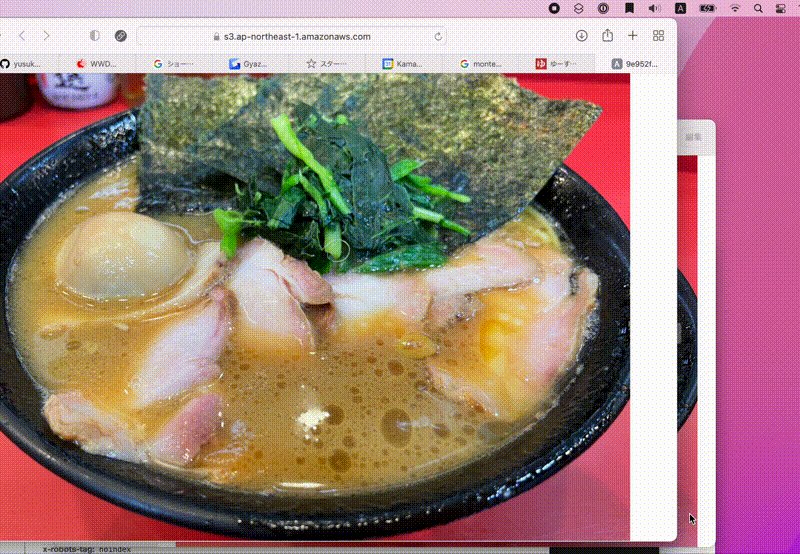
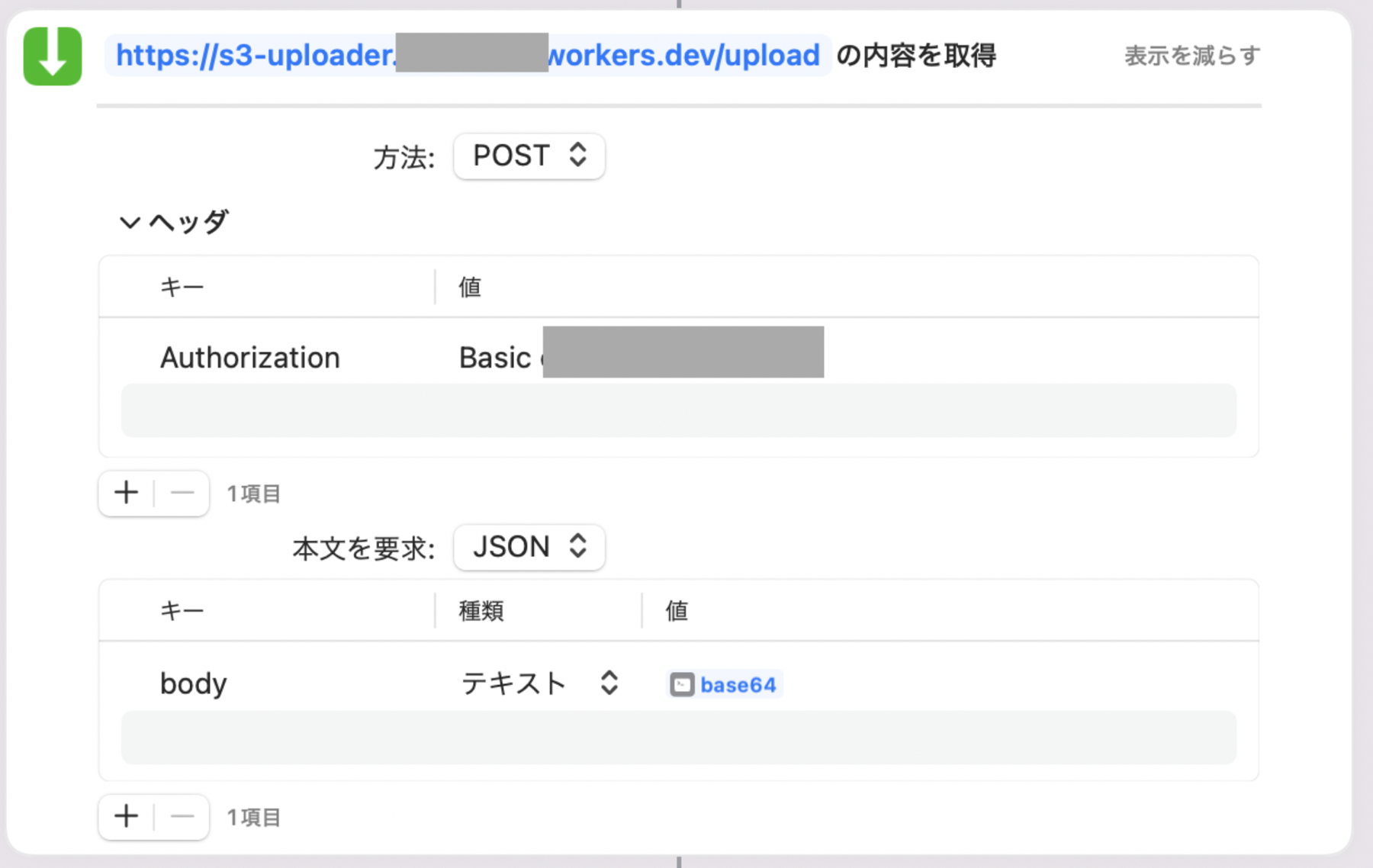
https://s3-uploader.xxxxx.workers.dev/upload というのが Cloudflare Workers で作った Web API のサーバー。そこへ、スクショの画像を base64 でエンコードした文字列を JSON に入れて POST している。
API サーバーは Basic 認証をかけているので、それを突破するためにユーザー名/パスワードを base64 でエンコードした文字列をAuthorizationヘッダに入れてリクエストしている。リクエストもヘッダいじれる。

S3 へのアップロードに成功すると、
{
"status": "200",
"url": "https://s3.ap-northeast-1.amazonaws.com/yusukebe.com/images/980bfbdd9782ab77afbc1a7a366c1529.png"
}
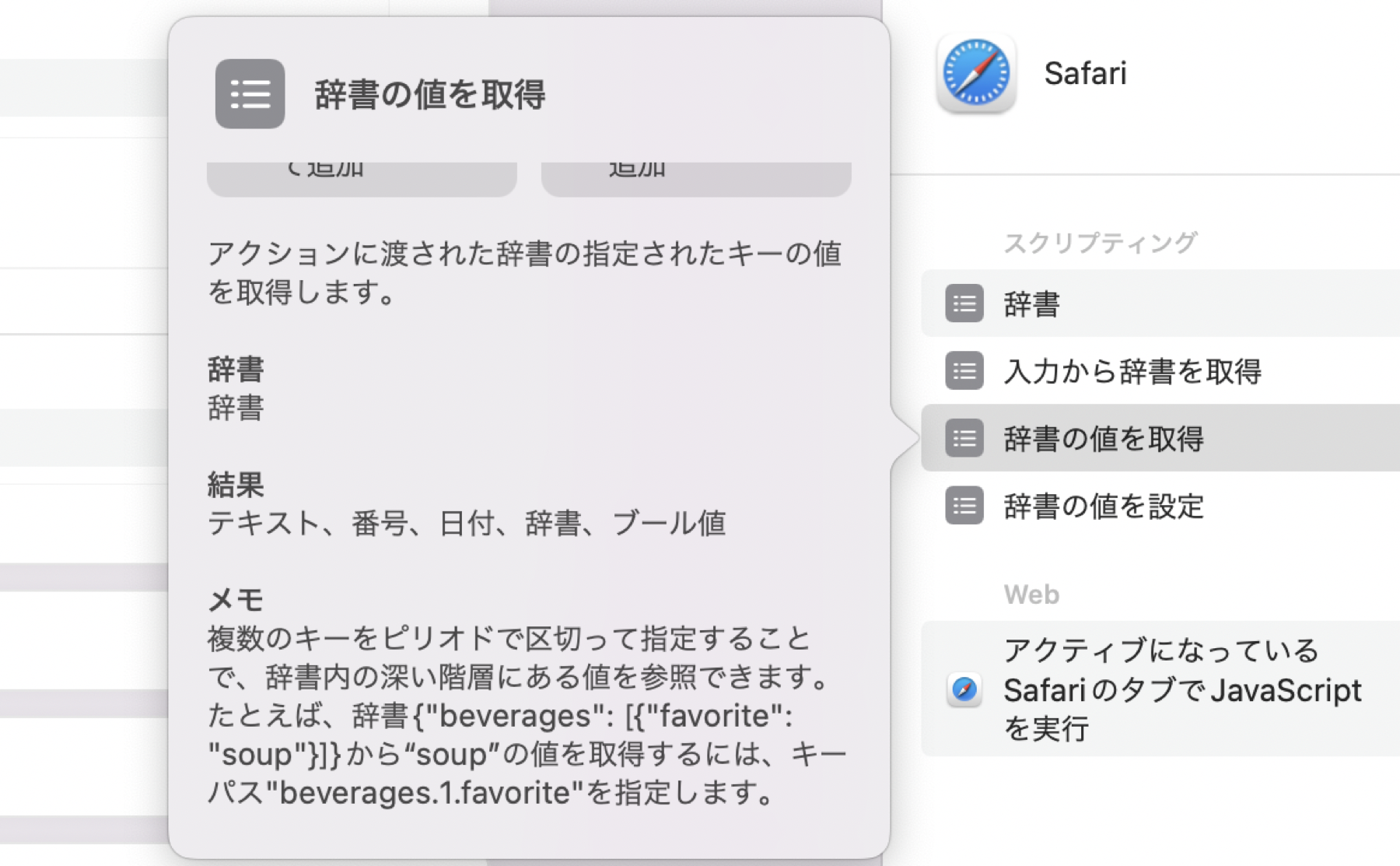
という JSON が返ってくる。「辞書の値を取得」ってのを使うと JSON の文字列から値を取れる。

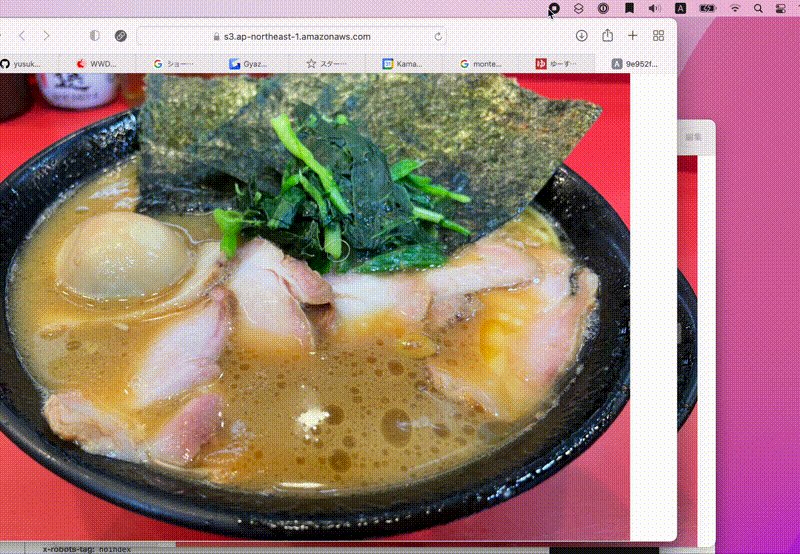
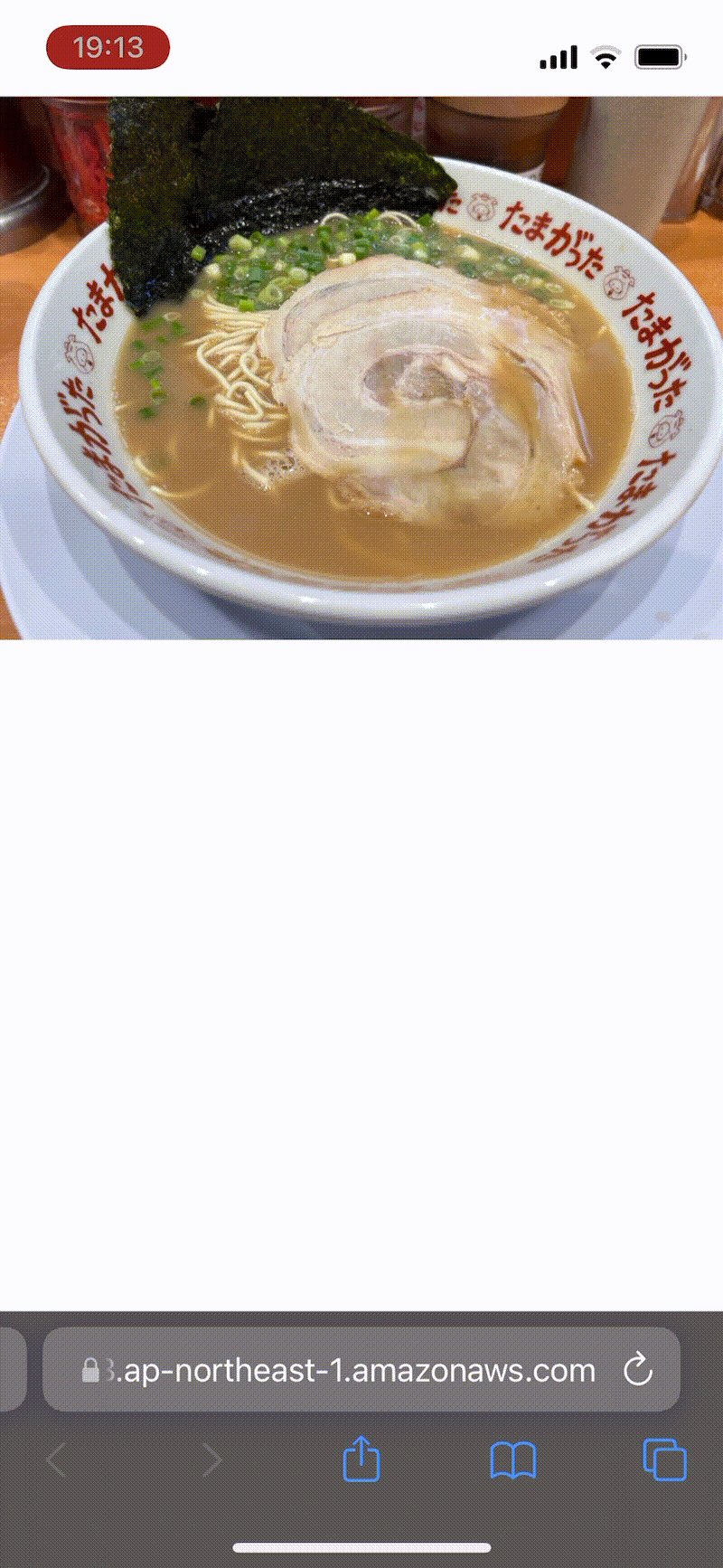
最後に 画像の URL が自動で開く。めでたしめでたし。
以前からある Automator でやれたかもしれないが「ショートカット」便利。 ここまで簡単に「クライントアプリ」を作れるなんて素晴らしい。
API サーバー
「ショートカット」から画像を受け取り、S3 へアップロードするのに Cloudflare Workers を使った。完成品は以下のレポジトリにある。
Cloudflare Workers については以下に詳しく書いた。
Cloudflare Workers の実装について、要点を列挙する。
- TypeScript で書いた。
- Cloudflare が提供している
wranglerという CLI を使って開発を行った。 - AWS S3 の操作に
aws4fetchというライブラリを使った。Cloudflare Workers はビルドした JS が 1MB を超えてはいけない。AWS 公式の SDK を使うと超えてしまう。このaws4fetchはcompact AWS clientを謳っていて、minify した状態で6.4kbである。事実、「Cloudflare Workers のようなモダンな JS プラットフォーム向け」と書いてある。 - AWS の Access キーや Secret キーを
wrangler secret put <NAME>というコマンドで設定するようにした。これならば平文で管理しないし、Config に書く必要がない。 - エンドポイントは
/uploadのみで、POST で JSON を受け取り、値の中に入った base64 を取得。文字列から mime-type を判別。decode して、S3 へアップロード。アップロード先の URL を JSON で返している。
追記
casm Mac 版はまだ触ってないけど、たぶん画像を受け付けて「共有」から呼び出せるようにするとベターな気がする。
はてぶでコメントをもらったので「共有からイメージの入力を受け付ける」をやってみたら、ふつーにできました!
macOS の場合は、クイックアクションから。

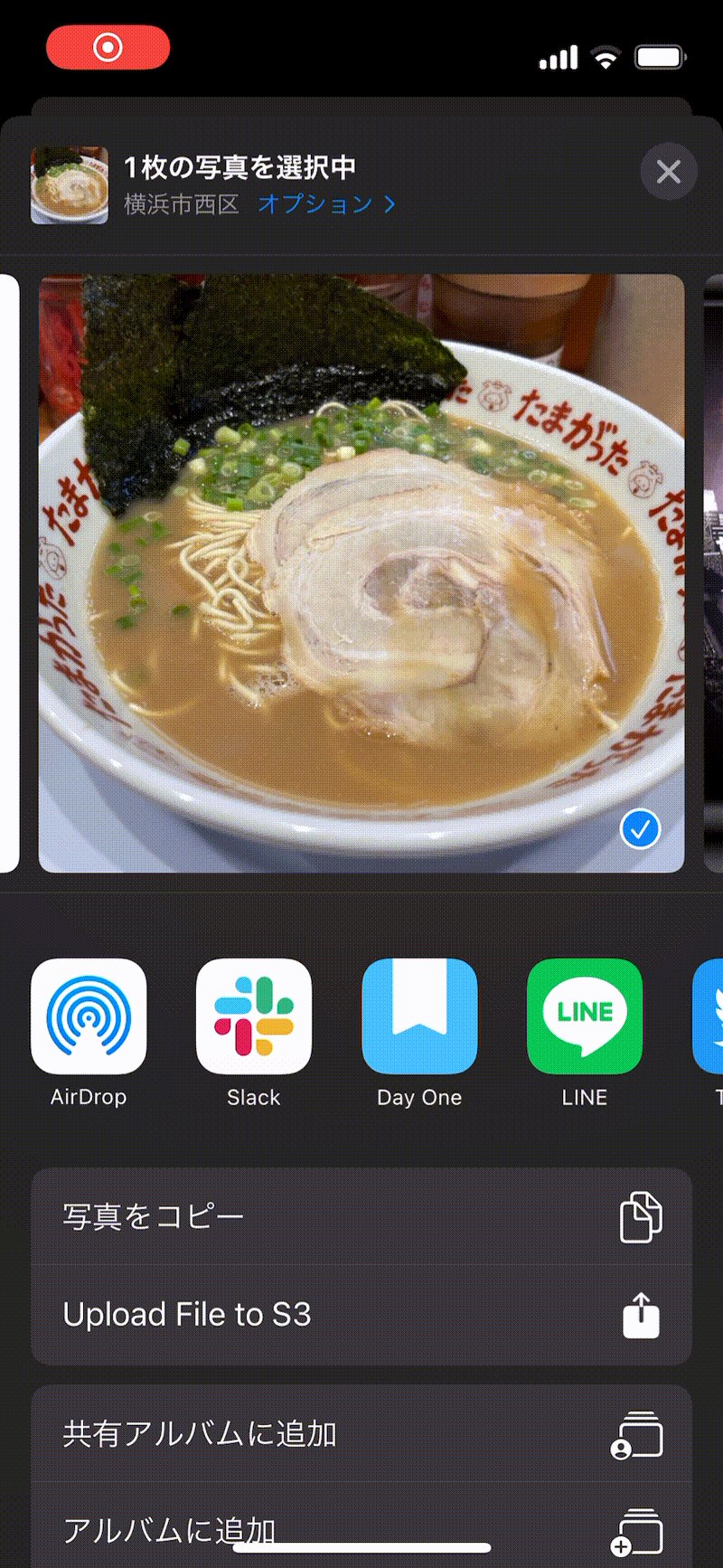
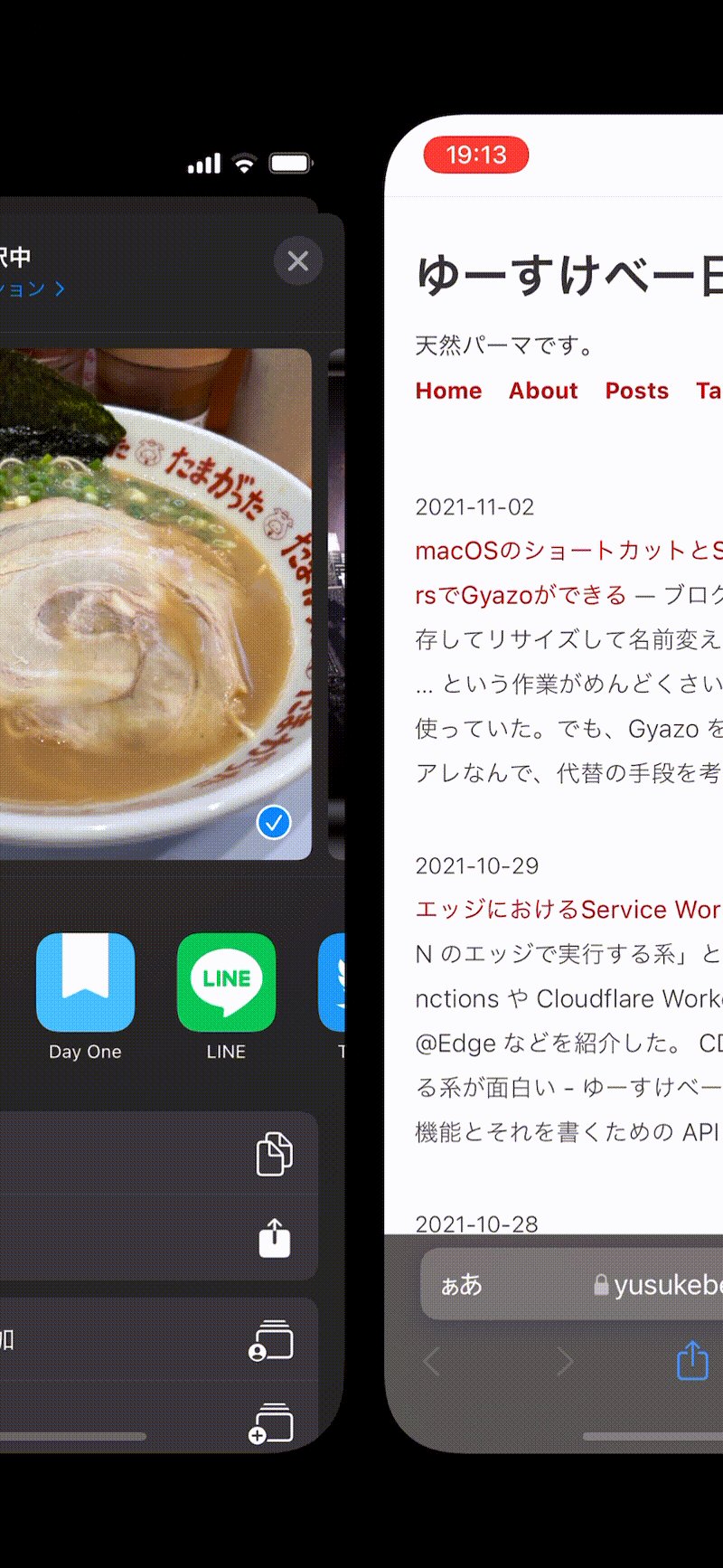
iOS は、共有メニューから。

作ってみて・まとめ
macOS Monterey から新しく追加された「ショートカット」の機能を使って、Gyazo もどきを作ってみた。 バックエンドには Cloudflare Workers と AWS S3 を利用した。 今回は masOS の「ショートカット」からのアップロードだったが、iOS の「ショートカット」からもアップロードできると思う。 当然その他のクライアントからも OK。
前からこういうのは作ってみたくて長い間構想を練っていたことになるが、実装はトータル 4 時間くらいで完了した。クライアントアプリを作らないで「ショートカット」だけでできちゃうのはすごい。即戦力で使えるものができて満足。
もし、自分も「Gyazo もどき」を使いたいという方がいれば、以下のレポジトリから同じ環境をつくれる、と思う。