いくつかのサイトをAMP化した。このブログもそうだし、いくぶん大きなサイトも含まれている。AMPに対して、いくつか知らなかったこともあったし、誤解していることもあった。なによりも「あの忌々しいAMPヘッダ!」にうんざりしていたし、「URLがGoogleのまま」であることにとんでもない違和感を持っていた。まぁ、今でもあのヘッダは嫌いだし、URLは自サイトのものであって欲しい。ただ、AMPは悪い面だけではないはずである。
今回は、AMPについていくつか「知らなかった」ことを紹介する。だからとって「AMPバンザイ!」とか「あなたのサイトはAMPにするべきだ!」と言ってるわけではない。あくまでニュートラルな立場で紹介する。
Google AMPキャッシュ
我々がAMPを嫌いな理由の大半は「GoogleのAMPキャッシュ」についてだと思う。<html ⚡> もしくは <html amp> と書かれ、GoogleにAMPページだと判断さえるとGoogleのAMPキャッシュに乗る。 Googleの検索結果から飛ぶと、GoogleのAMPキャッシュのページが表示される。
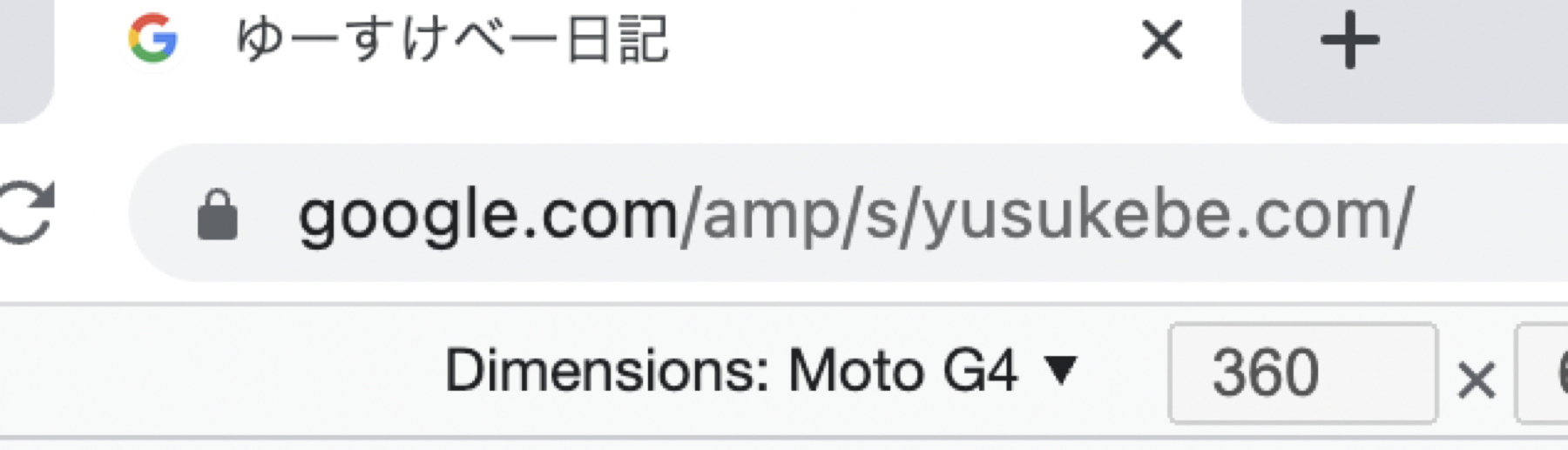
さて、AMPキャッシュのページがやっかいだ。CDNからの配信なのでレスポンスは速い。ところが、サイト制作者が意図しない「AMPヘッダ」が表示される。それにURLはGoogleのAMPキャッシュのもの google.com/amp で、自サイトのものではない。


とはいえ、これはGoogle AMPキャッシュの話で、AMPイコールではない。また、後述するSigned ExchangeもしくはReal URLという技術で「AMPキャッシュに乗せつつ、AMPヘッダを表示させず、URLを自サイトの物する」ことができる。
Google検索結果での優遇
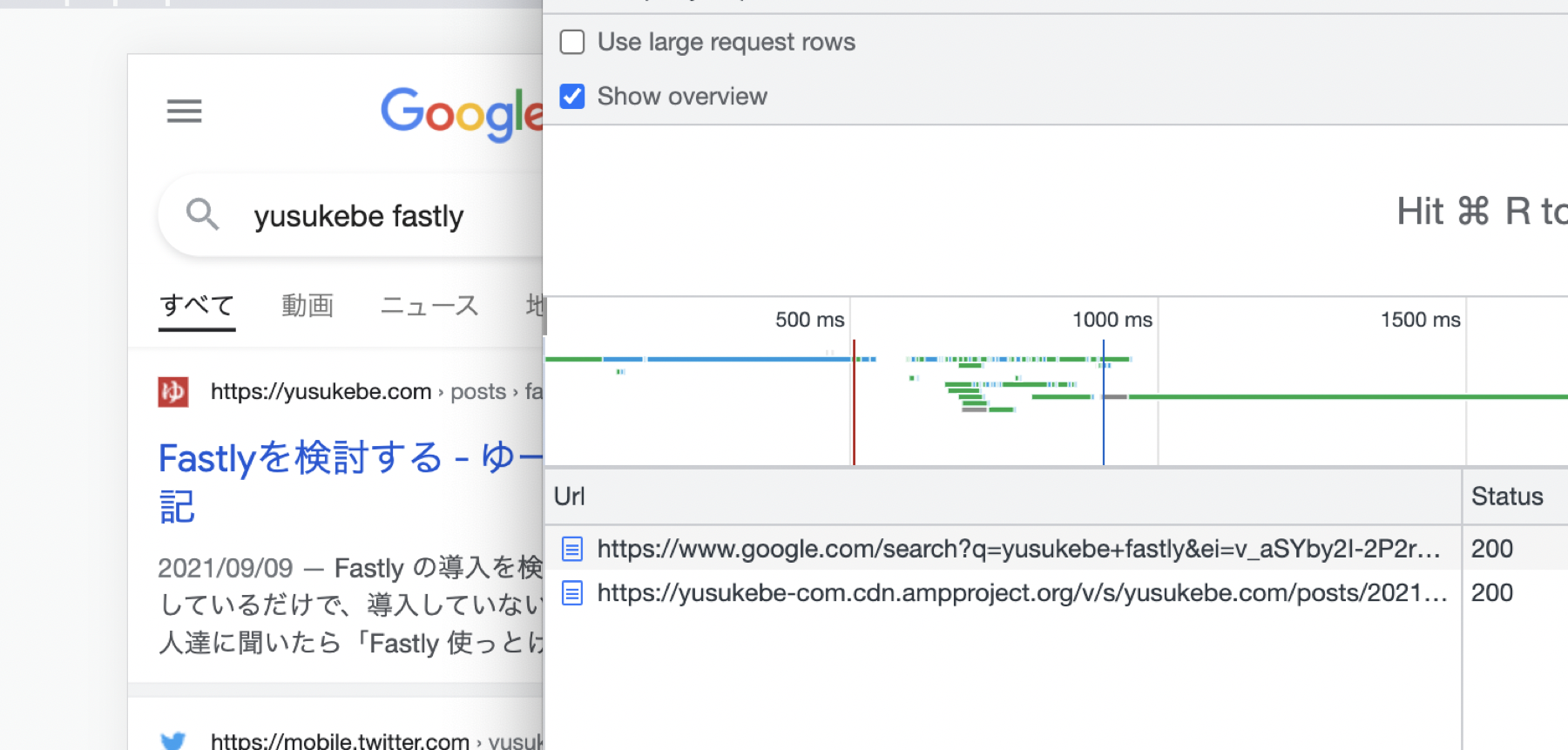
AMPページはGoogle検索結果の時点でprefetchされる。当然、遷移が速い。速い理由はCDNだからだけではないのであった。

遅延読み込みしまくる
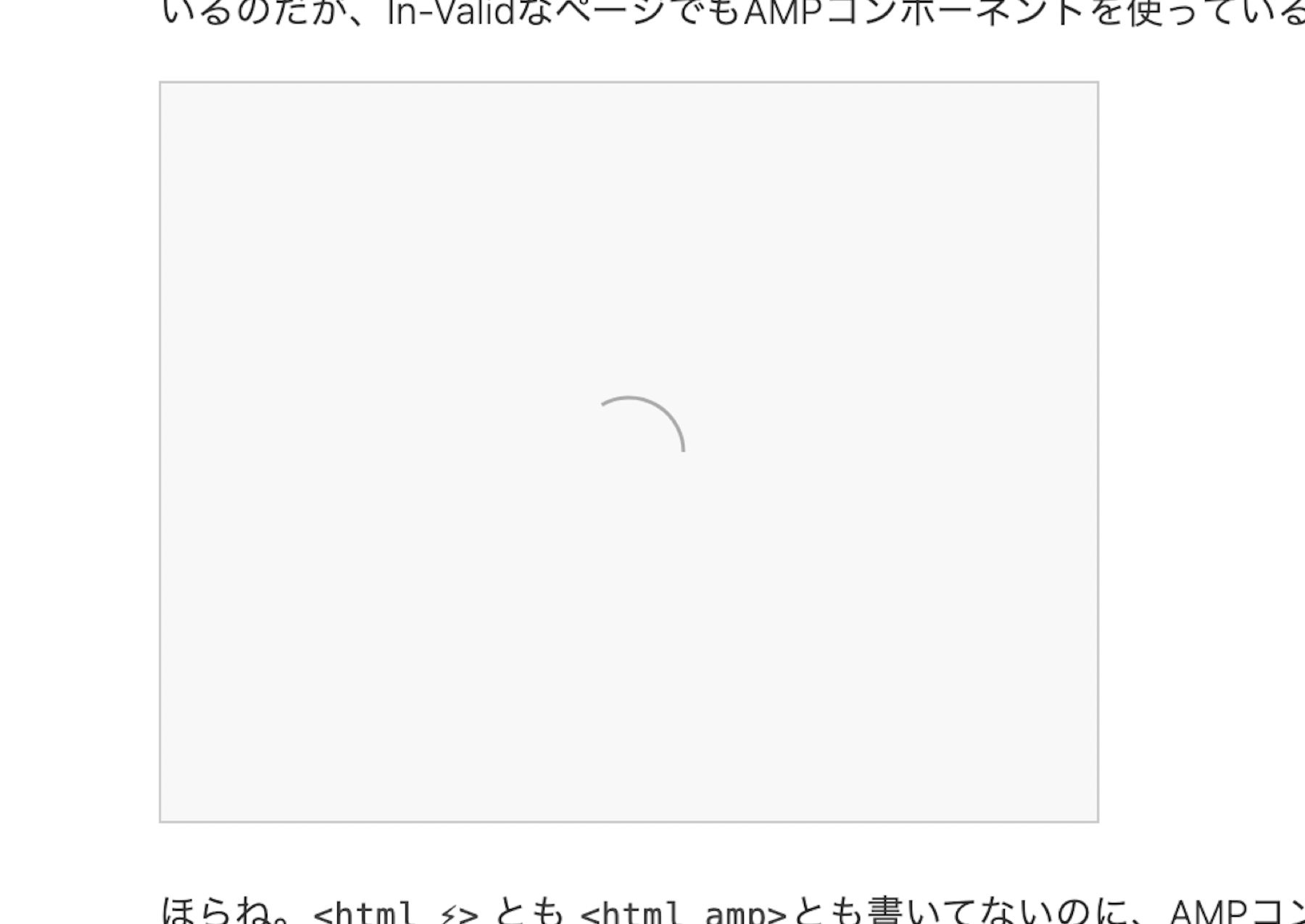
AMPコンポーネントは遅延読み込みをたくさんする。AMPページで画像がこんな感じでロードしているのをよく見るかもしれない。

これが遅延ロードだ。First View描画時に画像を読み込まず、表示領域近くになると初めて画像が読み込まれる。これはCWVの向上につながる。ただし!実際使ってみると、画像の読み込みが間に合わず、この真っ白なロード画面がだけが表示されるかもしれない。実にフラストレーションがたまる。もしかしてあなたがAMPを嫌う理由はこのロード画面にもあるかもしれない。
CLSを防げ
AMPを構成するのはAMPコンポーネントである。例えば、
amp-imgamp-iframeamp-videoamp-carouselamp-adamp-analyticsamp-youtubeamp-instagram
などなど、もっとたくさんある。これらのコンポーネントには一般的なHTML要素とは別に実装時の注意点がある。そのうちの一つがレイアウトについてである。
レイアウトシステムの第一の目標は、JavaScript やデータ呼び出しなどのリモートリソースが完了する前に、ランタイムが要素のサイズを推論できるように、AMP 要素がレイアウトを表現できるようにすることです。レンダリングとスクロールの素早い方向転換を大幅に減らすことができるため、重要なことです。
https://amp.dev/ja/documentation/guides-and-tutorials/learn/amp-html-layout/?format=websites
layoutによってはwidth/heightを明示しなくてはValidにならなかったりする。なるべくCLSを減らすための制限を設けているわけだ。
実際問題、ValidなAMPページはレイアウトシフトが起こりにくく快適である。
白くなる
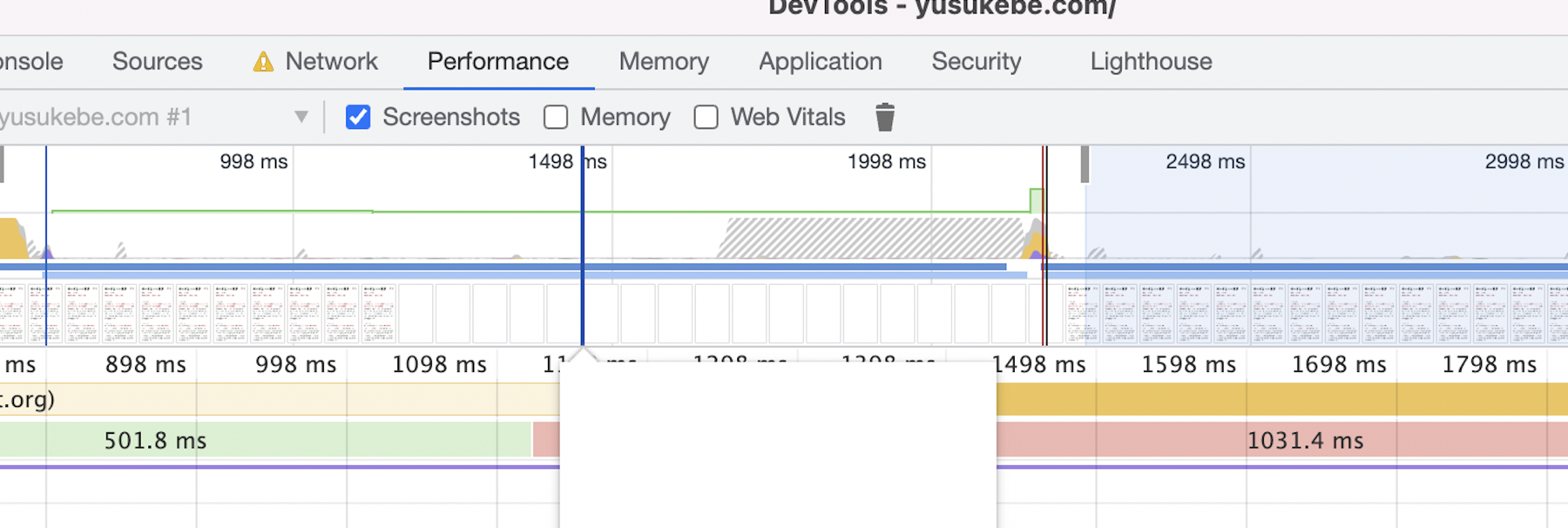
推奨されているAMPのBoilerplateを使うと、読み込み初期に白くなる。

これはAMPランタイムが <amp-*> 要素のAMPタグを展開している時間だ。
Optimizerがある
実は、<amp-*> を使っただけではそれが最適ではない。Optimizerが存在する。
「ちょっと待って、AMP はデフォルト設定を変えずに高速なのではないですか?」と思っている方もいるかもしれません。その通りかもしれません。AMP ランタイムは高速化に最適化されているため、すべての有効な AMP ページの読み込みは高速です。ただし、ブラウザが AMP ページをさらに素早く読み込むためにサーバーに実装できるパフォーマンス最適化がほかにもあります。
https://amp.dev/ja/documentation/guides-and-tutorials/optimize-and-measure/amp-optimizer-guide/
Next.jsにはその機能があるし、WordPressにはプラグインがある。PHPやNode.jsのライブラリもある。
これ、何をするかが面白い。例えば、こんなことをやる。
- ランタイムCSSをインラインにする
- ヒーロー画像をセットする
- Viewportを最適化する
<head>タグ内の要素の順番を変えて最適化する- minifyする
- SSRする
SSRさせる
Optimizerの中にSSR(サーバーサイドレンダリング)がある。これを使えば、Boilerplateは要らないし、白くならない。
実は、SSRは大したことはしていない。サーバー側で本来はAMPランタイムが行うレイアウトを計算し、適切なタグを追加するだけである。
<amp-img src="https://image.jpg" alt="title" width="170" height="110" layout="responsive">
が、
<amp-img data-hero src="https://image.jpg" alt="title" width="170" height="110" layout="responsive" i-amphtml-ssr>
<img class="i-amphtml-fill-content i-amphtml-replaced-content" decoding="async" alt="title" src="https://image.jpg"/>
</amp-img>
になる。これに習って、某サイトでは、amp-img と amp-iframe に限り、Optimizerを使わず、ベタでHTMLを書いている。これで白くならなくなった。
Signed Exchange
Web Packingの技術にSigned Exchangeがある。これはAMPに限らないテクニックなのだが、これを使えば、AMPキャッシュに乗せつつ、「AMPヘッダを表示せず」「URLを自サイトのもの」にすることができる。
こういうのはCDNで実装してもらうのが一番だ。例えば、Cloudflareでは以前からReal URLという機能で提供していたし、先日、正式にSigned Exchangeの機能ができた。

また、Cloudflare WorkersやFastlyのCompute@Edgeといったエッジコンピューティングで、Signed Exchangを実装する例もある。
Signed Exchangeを実装しているページなら、AMPに限らず、Googleの検索結果で(自サイトのページが!)prefechされる。
対応ブラウザ
残念なことに、Signed ExchnageはSafariでは対応しない。それに加え、iOSのChromeでは動作しない。というかiOS上でSigned Exchangeが動くブラウザを私は知らない!!
それどころか、iOS15はバグかなにかで、SafariでGoolge検索結果のAMPキャッシュが 表示されないらしい!なんてことだ!元も子もない話である。
ってか、そもそも(とりわけAMPキャッシュは)モバイルだけの話じゃないか!!
Validじゃなくていい
別にAMPコンポーネントを使っていも、ValidなAMPじゃなくてもいい。つまり、<html ⚡> を書かないで、 <amp-*> を使えばいい。発想の転換だ。
この手法は、Bento AMPとも言われてる(たぶん)。
これをやってるのがbmw.com。面白い。In-Validな通常ページとValidなAMPページを2枚用意しているのだが、In-ValidなページでもAMPコンポーネントを使っているのだ!

ほらね。<html ⚡> とも <html amp>とも書いてないのに、AMPコンポーネントを使うためのJSを呼んでるでしょ。この下にはAMPコンポーネントの要素が書いてあるよ。
優れたWebコンポーネントである
ValidじゃなくてもAMPコンポーネントを使えばいい、AMPは優れたWebコンポーネントだからだ!
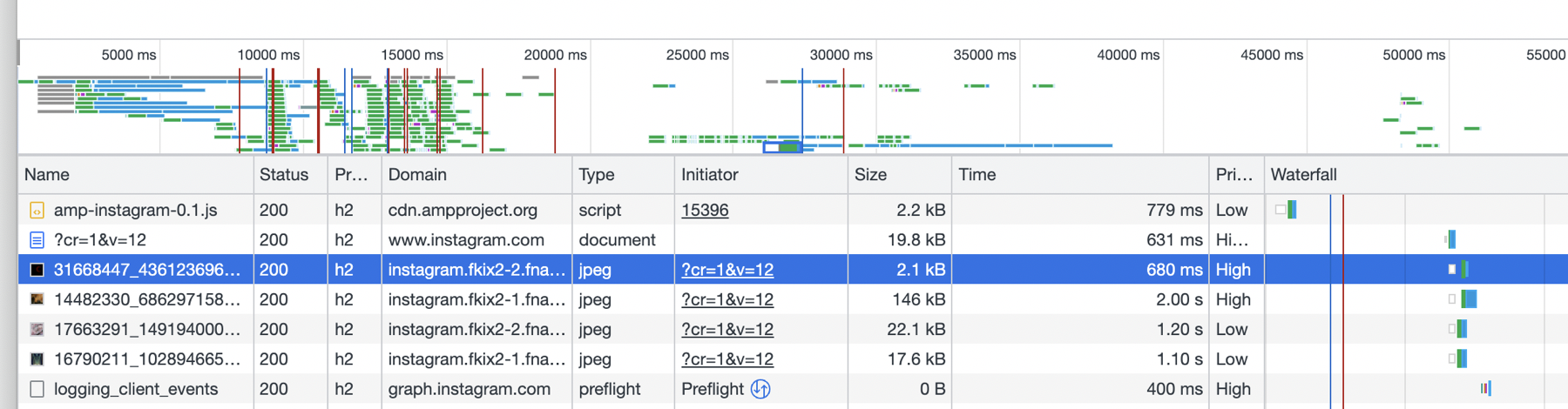
例えば、Instagramを愚直にEmbedしようとする。すると、First Viewじゃなくても画面下の方のInstagramのiframeやその中の画像をいきなり全部読み込もうとする。これはlazyloadしたい。 なにせ、CWVの点数が下がってしまう。
そんな時に amp-instagram を使えば実装がとても楽だ。ちゃんと遅延読み込みされる。

ラボデータとフィールドデータ
さて、CWVの話が出た。AMPはCWVを向上させるのか?答えはイエスでありノーである。つまりあなたのサイトの現状による。ただ、うまく実装すれば、フィールドデータは確実に上がるだろう。
Webのパフォーマンスの指標、特にGoogleが掲げるものには、ラボデータとフィールドデータがある。LighthouseやGoolge PageSpeed Insightsなどでパッと測れるものがラボデータ。我々が躍起になってる数字だ。それに対して、フィールドデータは実際にChromeを利用しているユーザーからとった数値だ。Chrome User Experience Reportと呼ばれるもので、ラボデータと比べて、反映が遅く、意識がしにくい。おざなりになりがちだが、Googleはこれを評価する。Search Consoleでもフィールドデータが使われている。
AMP化することでラボデータの値が上がらずとも、フィールドデータがよくなれば、SEOにも効果があるだろう。
Service Worker
AMP Servie Workerを使えば一行でService Worker化できる。
これはとてもよい。アセットやドキュメントをブラウザでキャッシュしてくれる。なによりも https://cdn.ampproject.org/v0.js といった、AMPランタイムのJSをキャッシュしてくれる。「AMP入れたところで、JS増えたよ〜」なんて方は入れるといいだろう。

Service Workerはオブジェクトのキャッシュ制御が難しいのであるが、このAMP Service Workerは、AMPランタイムはStale-While-Revalidateで、ドキュメントはNetwork-Firstで、アセットは指定すればCache-Firstで、という具合にキャッシュ戦略がよしなにしてくれる。
遷移の多いページなどで重宝する。実際問題、AMPとの組み合わせで爆速になる。
AMPにする一番のメリット
さて、ここまで来てAMPにする一番のメリットは、これまで紹介してきた「テクニカル」なことじゃないのだと思う。ValidなAMPにするにはJSが使えない、 CSSはインラインにしつつキツいサイズ制限がある。つまり、AMPページだと、無駄なモーションのJSや、重複したCSS、明らかに邪魔な広告がなくなる可能性があるのだ!これは素晴らしい!!
まとめ
ここまで書いてきたけど、ポイントは
- Google AMPキャッシュの「AMPヘッダ」「URLがGoogleのまま」なのは嫌だ
- Webコンポーネントとして使える
- AMP化して無駄なものを排除できればよい
ということかな。最初に断ったけど、すべてをAMPにすればいいというわけじゃないので、あしからず。CWVにしろ、目的は「速さ」も含め、優れた体験のWebページを作ることですから!