はじめに
miyagawa(宮川達彦)さんはスーパーギークの一人です。昨日のLL Decadeでも基調講演なさってました。 誰しもmiyagawaさんのようにコードを書きたいと思っているはずです。 しかし、僕たちは彼のようにはなれません。なぜなら「紫色の何か」が欠けているからです。
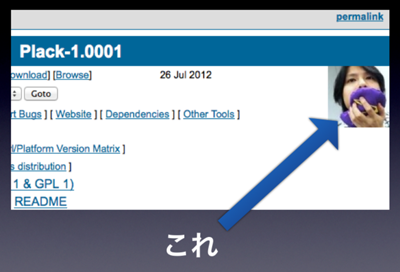
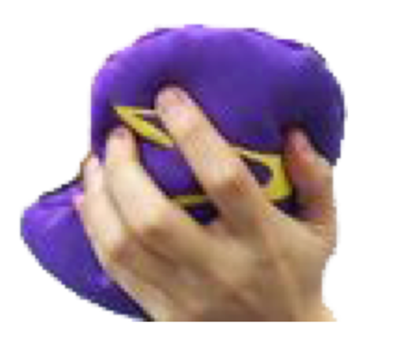
紫色の何か
これは一体なんなんでしょうか?僕には分かりません... けれど、miyagawaさんのようになるには必要なものです。 そこでmiyagawanize2というWebアプリを作ってみました。
miyagawanizeの基本
miyagawanizeでは以下のモジュールを使います。
use Imager; use Image::ObjectDetect;
ImagerはPerlらしく画像処理をするためのモジュール。 Image::ObjectDetectはOpenCVの物体検出の部分をPerlから利用できるラッパーモジュールです。 これらを駆使して、対象の人が映った画像の絶妙な場所に紫色の何かを貼付けます。
Image::ObjectDetectでは顔の座標を配列で受け取ることが出来るので、そこに対し、Imagerの操作で画像をオーバーレイさせます。
for my $face (@faces) {
my $purple = $purple_source->scale(
xpixels => $face->{width} / $aspect,
ypixels => $face->{height} / $aspect,
);
$image->rubthrough(
tx => $face->{width} / $aspect / 2 + $face->{x},
ty => $face->{height} / $aspect + $face->{y},
src => $purple,
);
}
リアルタイムにmiyagawanize
今回はさらにWebカムの動画に対してリアルタイムにmiyagawanizeするチャレンジをしてみます。 html5の「getUserMedia API」やWebSocketを使った実装です。 ちなみに「<video> 要素で Media Source API を有効にする」という設定がなされたChromeなどでしか動きません。
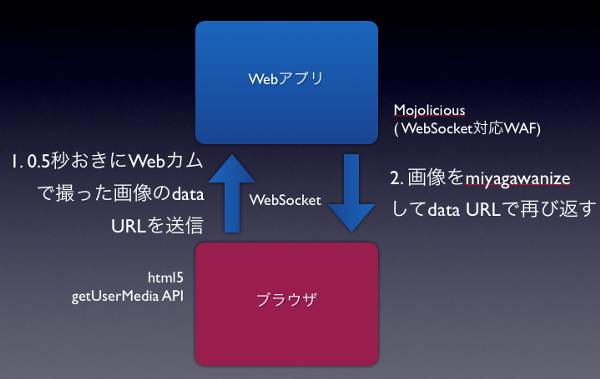
このような手順でアプリは動きます。
- 0.5秒置きにgetUserMedia APIでWebカムに映った画像を取得
- 画像をData URLの文字列に変換
- WebSocketでサーバへおくる
- サーバ側でmiyagawanize
- 結果の画像をData URLに変換
- ブラウザ側に送信
- ちくいち描画
実行結果
サーバを起動し、Chromeでアクセスすると以下の通りmiyagawanizeされた自分が映ります!
まとめ
miyagawanizeでグレイトなコードが書けるようになるかも!? この記事はLL DecadeのLTを元に作りました、各種リソースは以下です。