iPhoneアプリの良いアイデアが出たので、これから作り始めようというところである。 さて、iPhoneアプリ開発童貞ってわけではないが、今までただ闇雲に作っていた感があるので、 実際にXcodeを起動してコードを書き始める前の設計をどうしていこうかと考えている。 ソフトウェアの作成はじめてではもちろん無いのでだいたい勝手は分かるものの、 iPhone特有の設計思考が必要な気がして、文献を漁っている。 ところが、世に出回っているiPhoneアプリ本にはUIKitをいじくるだけの解説ばかりではないか! で、つまるところ設計について有益だと思えたのは以下3つの文献だった。
- 「iOSアプリケーションプログラミングガイド」Appleのサイトからダウンロードできる
- 「iPhoneアプリ設計の極意 - 思わずタップしたくなるアプリのデザイン」のfladdictさんの章
- 「iOS開発におけるパターンによるオートマティズム」の第2章
今回は個人的にしっくりきて具体的な設計について書いてある「iOS開発におけるパターンによるオートマティズム」 より「アプリの設計パターン」を僕なりにまとめたいと思う。
ビー・エヌ・エヌ新社
売り上げランキング: 25881
ちなみにこの本で言う「パターン」とはデザインパターンのことを指すのではなくて、 何ども使えるパターンというようなより汎用的な意味合いである。
3つのフェーズ
まず、設計には3つのフェーズがあるという。それは以下である。
- 機能設計
- ユーザーインターフェース設計
- クラス設計
もちろんこれは必ずしも順番に行う必要はなく、行きつ戻りつしながらやるとよい。 僕も現に今その状態である。

機能設計
アプリに求める機能を洗い出す。いかに具体的にするかが重要だと作者は説く。 RSSリーダーのケースが例にあるのだけれど、その最も基本的な機能
「RSSの記事をダウンロードして読む」
をおのおのより細かく小分けにして機能を記述していく。「RSSの記事っていったい何のことを指すのか?」 と自問してくといいかもしれない。
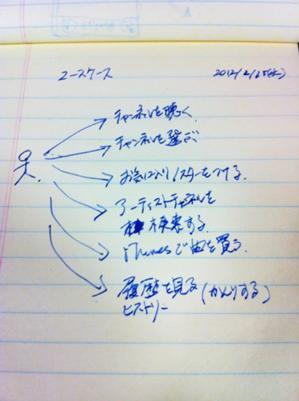
これは個人的な意見だが、いわゆるユースケースってやつじゃないかと。 つまりユーザーから見たシステムの機能。これを図にして列挙していく。 そして個別の機能についてユーザーがそれを使うシナリオ、ユースケース記述を書いていくことで具体化していく。 ユースケース、ユースケース記述により実は気づいていなかったシステムへの要求などが出てくると思う。 大した情報が漏れるわけではないので、今作っているアプリのユースケース図を掲載しておきます。
ユーザーインターフェース設計
これは結構一般化してきていると思うけど、ペーパープロトタイプと呼ばれる、スケッチなどのを用いて行う。 どこかで見たんだけど、海外のとある優秀なUIデザイナーが、 iPhoneサイズの木枠を作ってそれをペンでなぞることでiPhoneの画面を紙の上でささっと作ってしまう。 こういった工夫はいい。
本書では、UIについて「真似ること」が大事と述べている。 確かに僕も様々アプリを使いながら、UIの参考にしている部分は多い。
UIKitと呼ばれるiPhone独自のインターフェースに対する理解は必須だろう。 「ナビゲーションバーやタブってものがあって、それを使うのが一般的だし、ユーザーも慣れているよ」 ということを認識しておくとよい。 また、個々の画面のペーパープロトタイピングも必要だが、本書では画面ごとの遷移も紹介してあった。
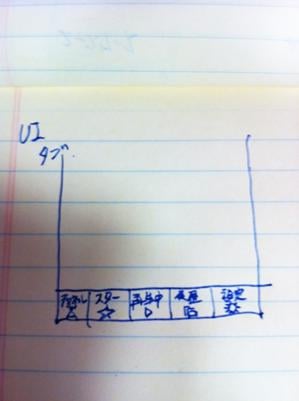
以下は、iPhone全体ではないが、タブバーの配置についてさきほどスケッチしたものだ。
クラス設計
基本的にはMVCモデルに従って書くのがiPhoneアプリ開発の流儀である。本書でもその件は明言している。 ただ、それぞれの依存関係をしっかり把握しないと駄目だとも言っている。以下の箇条書きは引用である。
- モデルは、他のレイヤから独立している。
- ビューはモデルに依存しており、コントローラから独立している。
- コントローラは、モデルとビューに依存している。
それぞれのクラス設計だが、モデルから行うのがよいとのこと。また、 コントローラはもちろんだが画面一つにつき一クラスを対応づける。最後に、 ビューのクラスっていうと何を設計するか分かりにくかったのだけれど、UITableCellのサブクラスを本書では取り上げていた。
まとめ
設計が過剰になってもいけないと思う主義ではあるが、 少なからず必要なものである。今回は「iOS開発におけるパターンによるオートマティズム」を取り上げた。 面白いiPhoneアプリ設計文献がもっと世に出るといいのになぁ。
宣伝
メルマガやっています。開発のために必要な発想方法について今連載しているので、よかったら、 ご覧ください。