みなさんはどのようなエディタでどのような記法で文章を書いていますか? 状況によるとは思いますが、WordとかMacのPagesで文章を書いているという方や Evernoteでメモを取っているという方、または、Blogの投稿フォームに綴っている方、 様々だと思います。
僕も書くものによってはPagesやEvernoteも使うのですが、一番文章を書く手法が「プレーンテキスト+Markdown」というものです。今もこの手法で書いています。Blogを書く時、雑誌の原稿を書く時、はたまたメルマガの原稿を書く時、全てにおいてこのやり方は今の僕にとってベストです。
プレーンテキストである利点
そもそもプレーンテキストとはWikipediaによると、
プレーンテキストには文字情報以外の情報は一切含まず、テキストデータのみで構成されている。バイナリデータや文字の整形情報を持たないので、最低限の機能しか持たないテキストエディタや表示用のソフトウェアで扱えると言う点で利便性が高い。
ということらしいです。
で、まさに最後の利便性の話をするのですが、「機種依存」がないのが利点ですね。文字コードの問題もなきにしもあらずですが、Windows、Mac、Linux/Unix、スマートフォンと言った多種多様な環境においてテキストエディタ、ビューアーがさえあればファイルの中身を閲覧できるのが便利です。
プレーンテキストである欠点
WordやPagesといったワードプロセッサソフトで便利なのは、章見出しや太文字とか箇条書きが簡単にできて見やすく仕上げることができることですね。見やすくというのはある意味文章情報を「構造化」させることができるという意味合いです。
プレーンテキストではテキスト情報のみなのでなかなかそう簡単にはいきません。
しかし、Webを構成するHTMLの中身はプレーンテキストであるように「マークアップ」という手法で構造化することができるのです。マークアップは「テキストでテキストを装飾する」ことに他なりません。
マークアップじゃなじゃくてMarkdown
このHTMLはデファクトになりましたが、じゃあちょっとした文章を書く時にHTMLでマークアップするかと言われたらちと大変です。もちろんやられる方もいらっしゃいますが... また、HTMLは実際にブラウザで表示しない限り見た目の確認がしにくいのです。
そこで、マークアップをもじって出てきたが今回紹介したい「Markdown」です。
これは記述の方法、というよりルールと解釈してもよいです。ある特定のルールを守りさえして、変換プログラムに通せばHTMLに整形されます。HTMLに整形するのが目的ではなくても、整形前の記法フォーマットで記述すればそれなりに「かなり」見やすいテキストができあがるのも特徴です。
Markdownでよく使う例
Markdownの記法ルールについては、以下のサイトをご覧ください。日本語です。
今回は僕がよく使うMarkdownの書き方をいくつかピックアップします。
見出し
h1、h2、h3、h4... にあたいします。
# 見出し1番大きいの
と書くと、変換すれば、
<h1>見出し1番大きいの</h1>
というHTMLになる。その他は#を増やしていくだけ。
## 見出し2番目に大きいの ### 見出し3番目に大きいの #### 4番目、5番目と続く
強調、斜体
strong、i にあたいします。
** 強調したいところ ** * 斜体にしたいところ **
リスト
ul>li、ol>liにあたいします。
- 箇条書きその1 - 箇条書きその2 - 箇条書きその3 1. 番号付きその1 2. 番号付きその2 3. 番号付きその3
引用、ソースコード表現
blockquote、pre>codeに値します。
> 引用したい文章等
←4行スペースもしくは1タブ以上でソースコード表現
print "hello world!";
罫線
hr タグですね。
- - -
や
----
で表現可能です。
HTMLタグも使える
実は、HTMLタグも使えるので、aタグとかimgタグとか慣れている書き方がいい!っていう方はそちらを使うとよいと思います。
Markdownを試してみる
Markdownをプレビューしつつ書いていける「Markdownお試し」サイトが結構あります。 こちらのサイトなんていかがでしょうか。
ローカルで快適にプレビューしつつ編集するにはMarkdownNoteがオススメ
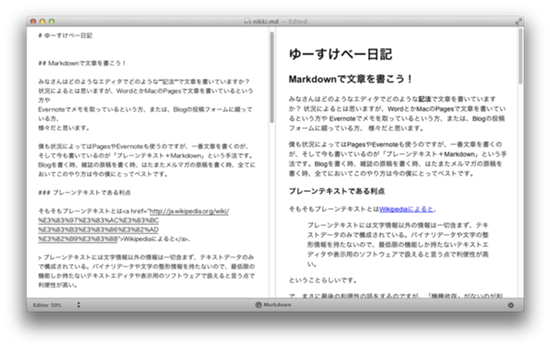
「Markdownじゃないといやん」という状態になって、Blogの記事などをMarkdownで書くようになったらローカルのエディタでプレビューも同時にしたくなりますね。 そんな時には「MarkdownNote」というMacアプリがオススメ。
左側に編集ペイン、右側にプレビューと非常にわかりやすい。プレビューされるHTML描画は簡素なもので見やすい。ちとテキストが多くなると動作が重くなるのが残念だが非常に使いやすいです。
僕が使っているMovableTypeというBlogシステムはMarkdown形式のテキストを受け付けてHTML化してくれるので、MarkdownNoteでプレビューしつつ書いて、書き終わったら全コピしてフォームにぶち込むという作業で編集作業が終わります。非常に便利!Tumblrも確かMarkdownに対応していましたね。
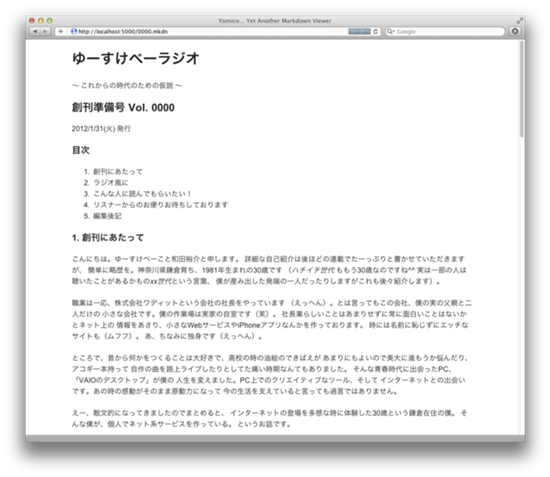
Yomico - Yet Another Markdown Viewer
昔書いたMarkdownファイルをもーと綺麗なCSSでかつブラウザでプレビューしたいと思いまして、そういえば、昨日からYomicoっていうMarkdown Viewerを作り出しました。モックレベルの動作なら動きます。githubに置いてあります。
インストールすると、「yomico」コマンドが入るので、MarkdownファイルやMarkdownが入っているディレクトリを指定して起動するとブラウザでプレビューできる代物。ちなみに、今日から創刊のメルマガはMarkdownで全て記載し、配信しているので、yomicoで開くとこんな感じになります。
まとめ
Markdownは編集時もレンダリング後も見た目があまり変わらず、プレーンテキストでありながら構造をもたらしてくれます。割とみんな使ってくれたら便利系の事柄なので、よろしければ試してみてください!
お知らせ
まぐまぐ!にてメルマガを創刊しました。ゆーすけべーラジオといいます。日本初(?)Markdownにて書かれたメルマガですw ご興味があればサンプル号が見れるのでまぐまぐ!のページをご覧ください。