明けましておめでとうございます。 2010年のまとめと今年の抱負なんてもの書きたいところですが、 今朝いじったjQuery Mobileのサイトについて紹介します。
ああ、これは2011年の抱負的な話題なのですが、 元旦早々iPhoneを3GSからiPhone4へと機種変いたしまして、 そのことも加味されつつ今年はiPhone/Androidのスマートフォン向けのなんかを、 いろいろ作りたい次第であります。
さて、例えばiPhone向けのサービスやコンテンツを作るとして、 WebアプリでやるかiPhoneアプリでやるかの2択に迫られるわけですが、 個人的には結構Webでもいける気がしています。 Javascriptでタッチイベントも取れるし、HTML5のGeolocation APIも使えますし。 なによりもAppleの審査が必要ないですからね。 ようはアレなサービスも展開できるわけですよ!
そこで、スマートフォン向けのWebアプリを作るとして、 何かしらのHTMLやCSS、JSを補助してくれる「フレームワークを使うかどうか」がまたしても、 選択肢として現れます。 今まで、jQTouchとかiUIとか使ってきましたが、ごてっとしてて、 かつ「挙動おかしくね?」って場面が結構あったので、最小限のCSSとJSで、 一部Media Queriesを使うなんてことがよくありました。
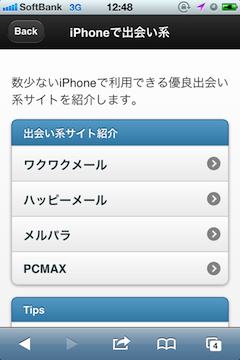
でだ、jQueryを使っている人として大本命と言われているjQuery MobileがAlpha版ながら以前から登場しているので、まぁあんまり期待せずに使ってみましたというお話。 できたサイトが以下の「iPhoneで出会い系」。
結論から言うと「筋がいい」と思います。 中身とか読んでなく、すっごい簡単なHTMLをjQuery Mobileを使って作ったという観点ですがね。 JSやCSSファイルのインポートをする際にホストされているものを使えたり、 基本的にマークアップだけでスタイルを整えられたりと記述が楽です。 凝ったことしてないんでまだ評価に至ってないですが、 印象としてライトウェイトな感じが気に入っています。
てな感じで、jQuery Mobileを使ってみたわけですが、 まぁこれを採用するかどうかは状況によりけりですね。 スマートフォンはUIの自由度とユーザーにとっての重要度が高いところが面白いと思っていて、 それを実装の部分で、頑張れば独特のUIを作れるのが面白いところだなーと感じています。 ということでなんかその辺りも試し試し作っていきたいと思う、 2011年新春でした。
PS. このyusukebe.comもiPhoneから見るとそれなりに見やすいように閲覧できるように対応しましたよ!
以下参考URL