とある原稿をMarkdownという書式で書いている。 Markdownについて、知らない人はぐぐってもらえればわかると思うんだけど、 実にシンプルで編集書式とHTMLでレンダリングされた結果が比較的似ていると認識できるから好きです。 あとマークアップにたいする「Markdown」っていう洒落が聞いた名前もいいっすね。
ただ、実際にエディタで書いた結果をHTMLで奇麗にみて確認したいよねーって思ったりもするんで、 Plack+Text::Markdownというモジュールもろもろを使ってビューアーをでっちあげてみました。 というか実は、牧さんのスクリプトを改変追加したオレオレになっています。
Plack + Markdown - D-6 [相変わらず根無し]
というかここまでのこの記事の展開も牧さんのエントリーまんまだったりして... (牧さんどもです)
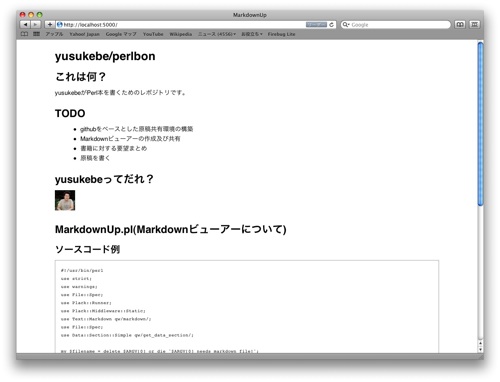
CSSを調整すればこんな感じでブラウザでみることができます。

ちなみに、オレオレこだわりは
- スクリプトを実行した際の第一引数に指定したMarkdownファイルがHTMLとしてレンダリングされてlocalhost:5000とかで見れるようにしておいた。
- .jpgとかの拡張子をみて画像を配信するようにした。これはPlack::Middleware::Staticを使っているよ。
- __DATA__以下にHTMLのヘッダーとフッターを書くようにした。Data::Section::Simpleを使っているよ。
- ヘッダー内のCSSで奇麗にさせる
ということで以下コード例。 ちょっとしたこういうアプリ作るの楽しいのでそこら辺も「とある原稿」に反映させたいところ。
#!/usr/bin/perl
use strict;
use warnings;
use File::Spec;
use Plack::Runner;
use Plack::Middleware::Static;
use Text::Markdown qw/markdown/;
use File::Spec;
use Data::Section::Simple qw/get_data_section/;
my $filename = delete $ARGV[0] or die '$ARGV[0] needs markdown file!';
my $app = sub {
my $env = shift;
my $file = File::Spec->catfile($filename);
open my $fh, '<', $file or die "Failed to open $file: $!";
my $content = do { local $/; <$fh> };
my $html = markdown($content);
$html =
get_data_section('head.html') . $html . get_data_section('foot.html');
[ 200, [ "Content-Type" => 'text/html; charset=utf-8' ], [$html] ];
};
$app = Plack::Middleware::Static->wrap(
$app,
path => qw/(\.jpg|\.png|\.gif)$/,
root => './'
);
my $runner = Plack::Runner->new;
$runner->parse_options(@ARGV);
$runner->run($app);
__DATA__
@@ head.html
<html>
<head><title>MarkdownUp</title></head>
<style type="text/css">
// add your css!
</style>
<body>
@@ foot.html
</body>
</html>