ゆーすけべー日記のイメージ検索を作ってみた (前まであったのはYahoo!のウェブサービス使ってたけどMovableTypeの記事から検索した方が反映が早いし面白いので新しく作った)。 トップページの右上イメージ検索というところから検索できます。 URLはhttp://yusukebe.com/s/image.cgi
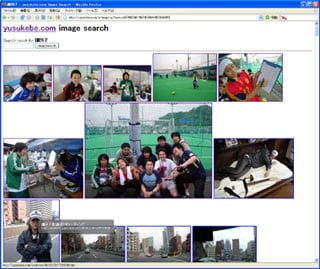
「鎌団子」で検索した結果

このように人の名前で検索したりすると面白い。 2000件近いブログのエントリーから検索かけてるので重たいですが、勘弁を (あんまりアクセスするとサーバーが止まる可能性が…、でもとりあえず問題でるまで稼動させる)。
これ、単にクエリーにマッチする記事を見つけてきて、そこのimgタグの画像を表示して、 リンク先にはその記事へのパーマリンクを指定しているというもの。 画像の上にマウスを乗せるとその記事のタイトルが表示されるというのはあれこれポップアップを使わせていただきました。
PerlでMovableTypeのオブジェクトいじるという形で実装。以下ソースコード。 各自の環境にあわせて変数設定して、image.cgiとでも名前付ければ動くはず。 もっと賢いやりかたあったら教えてください。
#!/usr/bin/perl -w
#MovableType Image Search
#2006/5/7
#by Yusuke Wada
#http://yusukebe.com
#mt lib ディレクトリの場所を指定
use lib qw(/home/hoge/public_html/weblog/lib);
use strict;
use CGI;
use CGI::Carp qw(fatalsToBrowser);
use MT;
use MT::Blog;
use MT::ConfigMgr;
use MT::I18N;
use MT::Util qw(encode_html);
#settings
#mt-sconfig.cgiへのパスを指定
my $configpath = "/home/hoge/public_html/weblog/mt-config.cgi";
my $blogid = 1;
#param
my $q = new CGI;
my $query = &encode_html($q->param('query')); #検索クエリー
# if keyword is null
#HTMLは適当に書き換えて
if (!$query){
print << "HERE";
Content-Type: text/html
<html>
<head>
<title>Image Search</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h1>Image Search</h1>
<form method=get action=./image.cgi>
<input type=text name=query>
<input type=submit value=imagesearch >
<hr>
</body>
</html>
HERE
exit;
}
#param
my $mt = MT->new(Config => $configpath) or die ("failed getting MT objects");
my $charset = MT::ConfigMgr->instance->PublishCharset;#charset
#queryやtextを大文字小文字どちらかに統一したいがとりあえず保留
my @entries = MT::Entry->load( {blog_id=> $blogid,status=>MT::Entry::RELEASE()},{
sort=>'created_on',direction=>'descend'});
#検索結果の出力、あれこれポップアップを使わせていただきました
#http://www.remus.dti.ne.jp/~a-satomi/bunsyorou/ArekorePopup.html
print << "HERE";
Content-type: text/html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="ArekorePopup/ArekorePopup.css" rel="stylesheet" type="text/css">
<script src="ArekorePopup/ArekorePopup.js" type="text/javascript"></script>
<title>$query - Image Search</title>
</head>
<body>
<h1>Image Search</h1>
Search result for <b>$query</b>
<form method=get action=./image.cgi>
<input type=text name=query>
<input type=submit value=imagesearch >
<hr>
HERE
foreach my $entry(@entries){
my $text_all = $entry->title . $entry->text . $entry->text_more;#検索対象を作成
my $text = $entry->text . $entry->text_more;#画像検索対象を作成
my $permalink = $entry->permalink;
my $title = $entry->title;
if($text_all =~ /$query/ ){
my @imgs;#エントリー毎のimg配列
$_ = $text;
#画像をゲット、欲しいのはURLとALTくらいか、とりあえずURLだけで
push(@imgs,/(<img.*?>)/ig);
for my $img(@imgs){
$img =~ /src=¥"*(.*?)¥"/;#""でsrcが囲まれているが前提になっている
my $src = $1;
print "<a href=¥"$permalink¥" title=¥"$title¥">";
print "<img src=¥"$src¥" alt=¥"$query¥" />";
print "</a>¥n";
}
}
}
print << "HERE";
<hr>
</body>
</html>
HERE
1;